
Keyboard shortcuts provide an alternative to pointing devices for navigating the page. There are five types of keyboard shortcuts that can be provided in BLAF applications:
Accelerator keys and access keys can only be implemented for applications running in Internet Explorer v.4.x and higher, Mozilla, and Netscape v.7 and higher.
In Oracle applications, accelerator keys are provided for action/navigation buttons with a high frequency of use. Standard cross-application key assignments are provided for common actions, such as Apply and Cancel. Each of these buttons is assigned a standard mnemonic letter in each language, such as "p" for "Apply" or "l" for "Cancel", where the letter. Individual applications can assign numeric accelerator keys for actions that are uncommon across applications, but that have a high frequency of use within that application.
Note: In keyboard shortcuts the term 'mnemonic letter' refers to an underscored letter in a control label indicating that the letter functions as a keyboard shortcut when used in combination with other keys (typically the Alt key in Windows applications). In previous versions of this guideline, the term 'mnemonic' was used exclusively for access keys.
This guideline avoids assigning mnemonic letters used by either IE v.5x and 6 or Netscape 7 (Mozilla uses a subset of Netscape 7 mnemonics). Duplicating mnemonics can prohibit a user from accessing the built-in browser functionality via the keyboard, which can be a usability issue, especially for users who habitually use browser access keys.
Note: Any discussion of keyboard shortcuts requires use of the terms "focus" and "cursor". In this context, "focus" refers to a type of selection outline that moves through the page when users press Tab keys or mnemonic keys. When the focus moves to a field where data can be entered, a cursor appears in the field.
All active elements of the page (see list below) are accessible by Tab traversal, using the Tab key to move to the next control, and Shift-Tab to move to the previous control. In most cases, when a control has focus, action can be initiated by pressing Enter.
The general default Tab traversal order for an entire HTML page is from left to right, and from top to bottom. Tab traversal in a block of 2 column label/data layout does not follow this pattern, but a columnar pattern. See Content Layout Templates: Page Layout of Standard Web Widgets for further details regarding label/data 2 column layouts.
BLAF applications provide default cursor/focus placement on most pages so keyboard users have direct access to content areas, rather than having to tab through UI elements at the top of the page. See Default Cursor/Focus Placement below for details.
Note: Developers should avoid custom code using the HTML 4.0 TABINDEX attribute to control the Tab traversal sequence within a page, as resulting pages will be too difficult to manage and inconsistent user experience across pages in an application and/or across applications. Instead, most page templates should have a default cursor/focus placement, described later in this guideline.
Active page elements that can be navigated with Tab traversal include:
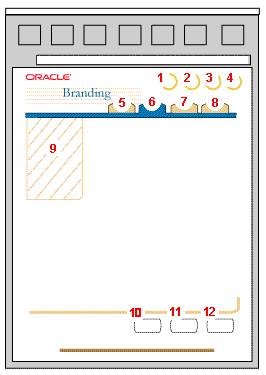
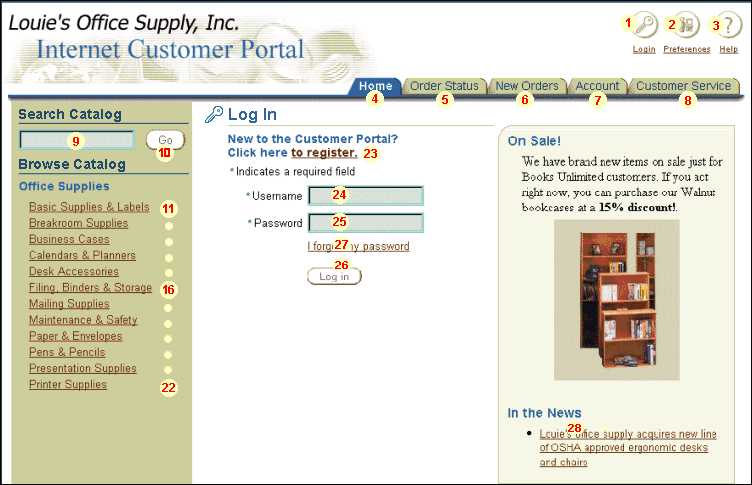
The basic Tab traversal sequence between active elements of a page is from left to right and top to bottom. Unless the page features a default cursor/focus placement, the starting point is the browser address field. The following images show this basic sequence -- the numbers in the images correspond to the number of times the user presses the tab key:
Note: A 2-column block of label/data tab traversal follows a columnar pattern. See Content Layout Templates: Page Layout of Standard Web Widgets for further details.

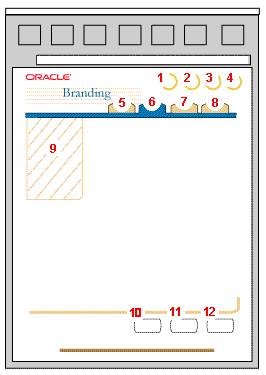
On reaching the bottom, the sequence repeats again from the top. If the page features a default cursor/focus placement, this only changes the starting point for the tab order -- on reaching the bottom, the sequence continues at the very top of the page.
When a table is nested within a table cell, Tab traversal runs through each cell in the nested table before continuing on to the next cell in the parent table. In the following example, the left navigation area is contained in a nested table, so Tab traversal runs through the nested table before continuing on to the active elements at the right and bottom of the page:

After using certain controls, cursor/focus placement moves to predefined locations, depending on the page context:
Accelerator keys bypass menu and page navigation, and perform an action directly, as if the user has pressed an action/navigation button or link. Accelerator keys are also commonly called "hot keys". Common accelerator keys in a Windows application, such as Internet Explorer, are Ctrl+O for "Open".
In HTML applications, accelerator keys consist of Alt + key combinations, and are typically provided for action/navigation buttons. In an Apple environment, depending on context, the Cmd or Option key fills the same function as the Alt key. Shortcut key assignments on other types of controls, such as fields, operate as Access Keys, which are described in the next section of this guideline.
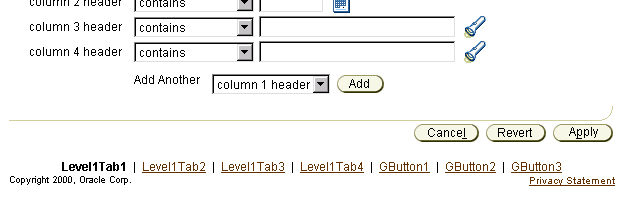
Accelerator Keys in Example Page (Cancel, and Apply buttons)

Because accelerator keys perform actions directly, if a user presses an accelerator key unintentionally, data may be lost or incorrect data may be entered. To reduce the likelihood of user error, Oracle applications mostly assign accelerator keys to common action/navigation buttons with a high frequency of usage across applications, where the mnemonic letter indicates that the button has an associated accelerator key.
There are two types of accelerator keys in Oracle applications:
Note: Accelerator keys are turned off in screen reader mode (accessibility mode).
Mnemonic accelerator keys consist of standard letter and symbol assignments for actions that are frequently used across all Oracle applications.
There are a number of constraints on use of mnemonic letters and symbols in HTML applications:
Apart from the underscored mnemonic letter in buttons with accelerator keys, users may learn about accelerator key assignments in other ways:
All standard English language accelerator key assignments are listed in the following table:
| Control | Character | Type/Function |
| Apply | p | Action/Nav. button |
| Back | k | Navigation button |
| Cancel | l | Action/Nav. button |
| Continue | c | Navigation button |
| Finish | i | Action/Nav. button |
| Next | x | Action/Nav. button |
| No | n | Action/Nav. button |
| Save | s | Action/Nav. button |
| Search | r | Action/Nav. button |
| Submit | m | Action/Nav. button |
| Yes | y | Action/Nav. button |
| Right Subtab | "," |
Move to Subtab on right |
| Left Subtab | "." (period) |
Move to Subtab on left |
In addition to the common mnemonic accelerator keys listed above, keystroke intensive applications may need other hot keys to speed up routine operations. In this case, development teams can assign number 0 through 9 to controls with high usage on each page. Unlike mnemonic letters, these numeric key assignments should not be assigned based on control labels, but rather, based on location in the page. The first control should be assigned the numeral 0, the second should be 1, and so on.
Numerals indicating accelerator key assignments are appended to control labels within parentheses, so can be assigned to links and other labeled controls. The syntax is:
{ActionName} ({NumericValue})
where ActionName is variable text, and NumericValue is a number from 0 through 9.
For example, if the control "Assign" is assigned the numeral "2", it's label would appear as:
"Assign (2)"
The following restrictions apply to use of numeric accelerator keys:
Note: Development teams using the OA Framework may not assign numeric accelerator keys on LOV pages, as the OA Framework manages key assignments on this page centrally. The current assignments for LOV pages include use of the Enter key to activate the Select button, along with the standard mnemonic accelerator key for Cancel.
Internationalization needs to localize common accelerator key mnemonic letters for each target language. This can be accomplished by generating a language-specific list of mnemonics based on the English language list, but with different key assignments.
For example, in English the button "Next" is assigned the mnemonic letter "x". In French, depending on the pool of available letters, this could appear as "Suivantes", with the mnemonic letter "S", or as "Suivantes", with the mnemonic letter "v" (or any other unassigned letter in the term "Suivantes").
The spreadsheet mnemonics.xls facilitates assignment of language-specific mnemonics for accelerator keys.
Note: Assignments of numeric and symbol hot keys should not be changed in localized applications.
In a Windows environment, users of HTML applications can press the Alt key in combination with a character to move focus to a specific control within a page. In an Apple environment, depending on context, the Cmd or Option key fills the same function as the Alt key. In current browsers, access keys can also activate some controls, such as radio buttons and check boxes.
Due to the limited pool of available mnemonic letters for keyboard shortcuts, Oracle applications assign these letters as accelerator keys on action/navigation buttons with a high frequency of usage, rather than as access keys. As a result, Oracle applications do not provide access keys at this time, even though they are supported by UIX. This policy may be revised in future releases of this guideline.
Most standard BLAF templates feature default cursor/focus placement, so users can enter data without excessive keyboard or mouse navigation. These default positions are common across BLAF applications. The default position is typically the first editable field in the page, or the right-most page-level action/navigation button below the page title, but this varies depending on the template, as listed in the table below.
Note: Default cursor placement is turned off in accessibility mode to avoid interfering with screen readers.
When discussing keyboard shortcuts, "focus" refers to a type of selection outline that moves through the page when users press Tab keys or access keys. When the focus moves to a field where data can be entered, a cursor appears in the field. If the field already contains data, the data is highlighted by a selection cursor.
The templates listed below use the same names as those in the BLAF Guidelines Index. Each template is named for the functions that can be performed on that page. Links on template names lead to their respective guidelines.
Note: Action/navigation buttons often have similar names to the templates they launch, but usually are located on different templates. For example, an Object template may contain an Add Attachments action/navigation button that launches the Attachments page/template -- however that object page is NOT an Attachments template.
| Template | Function/Context | Default Cursor and Focus Position | Notes |
| About Application Template | If page level button exists | Focus on right-most page level button | Page usually consists only of text and links, without buttons. |
| Attachments Template | With the 'Attachment Summary Information' section | Cursor in first text field (probably 'Name') of the 'Attachment Summary Information' section | |
| Without 'Attachment Summary Information' section | The first radio group selection ('File') should be selected and the cursor should go in the 'File' text field. | ||
| Batch Detail Mode Template | View-only page | Focus on "Next" page level button. | |
| Updateable page | Place the cursor on the first updateable field encountered on the page. | ||
| Browse Page Templates | If page level button exists | Focus on right-most page level button | Page usually consists of text and links |
| If no page level button | Focus on first hyperlink | ||
| Browser Incompatibility Template | If page level button exists | Focus on right-most page level button | Page usually consists of text and links |
| Compare Templates | Select Attributes page | Place the cursor on the first item in the 'Available Attributes' section OR if the 'Available Attributes' shuttle has a search function above it, place the cursor there OR on "Continue" page-level button, OR no default cursor placement on this page. | |
| View Comparisons page | Focus on right-most page level button (usually 'Finish'). | ||
| Export/Import Templates | With 'Export Options' | Cursor in the first text field of the page | |
| Without 'Export Options' | No default cursor because dialog box is opened. Place focus on page-level button on originating page (usually 'Apply'). | ||
| Global Page Templates | Return to Portal | n/a | Not a true template, just a button |
| Login/Logout page | Place cursor in 'User Name' text field | ||
| Generic | Unknown | Application teams can build this page on their own | |
| Preferences | Place cursor in the first text field 'Known As' under the 'General' SideNav group. | ||
| Contact Us | Focus on first hyperlink. | Page is all links. | |
| Help | No cursor placement | Page is all links in a secondary browser window. | |
| Home Page Templates | 3 column layout | Place cursor in the 'Search' text field. | |
| 2 column layout | Place cursor in the first text field of the topmost content container on the right side of the page. | ||
| 2 column layout with SideNav | Place cursor in the 'Search' text field. | ||
| 1 column layout | Focus on right-most page level button, if it exists. Otherwise on first hyperlink on page. | Page consists of read-only data. | |
| Long Page (Object) Template | View-only page | Focus on right-most page level button. | |
| Updateable page | Place the cursor in the first updateable field encountered on the page. | ||
| LOV Template | All | Place cursor in first text field in the 'Search' region/section. | |
| Master/Detail Templates | All | Place cursor in the first updateable field on the page. | |
| Object List Templates | View-only page | Focus on right-most page level button. | |
| Updateable page | If it exists, place cursor in first field on page; if not, focus on right-most page level button. If there is no page level button: no default cursor/focus placement. | ||
| Object Page Templates | View-only page | Focus on right-most page level button. | |
| Updateable page | Place the cursor in the first updateable field encountered on the page. | ||
| Messaging Page Templates | Error page | Focus on right-most page level button. | |
| Information page | Focus on Return to XXX link if it exists; otherwise focus on right-most page level button. | ||
| Warning page | Focus on right-most page level button. | ||
| Confirmation page | Focus on Printable Page button if it exists; otherwise focus on Return to XXX link if it exists; otherwise focus on right-most page level button. | ||
| Notification Templates | All | Focus on right-most page level button. | |
| Overview Templates | All | Focus on right-most page level button. | |
| Personalization of HGrid Views Templates | Personalize Views page | Cursor in Create View field (first field in page). | |
| General and Column Properties page | Cursor in View Name field (first field in page). | ||
| Rename Columns page | Cursor in first updateable field on page (New Column Name). | ||
| Select Nodes to View page | Focus on Finish button (right-most page-level button). | ||
| Sort Child Nodes page | Focus on Apply button (right-most page-level button). | ||
| Personalization of Table Views Templates | Personalize Views page | Focus on Create View global table button. | |
| Update/Create/Duplicate/Save As page | Cursor in View Name field (first field in page). | ||
| Rename Columns and Totaling page | Focus on Apply button (right-most page-level button). | ||
| Update Column Span page | Place cursor in first field in the Available Columns column of the shuttle, in the first section of the page. | ||
| Preview Templates | Preview BLAF Object page (Preview only) | Focus on Printable Page button if it exists; otherwise focus on Return to XXX link. | |
| Preview BLAF Object page (Preview with actions) | Focus on right-most action/nav. button. | ||
| Preview Third-Party Objects | n/a (controlled by third-party application). | ||
| Printable Page Templates | Printable page | No default focus. | Initial page from all printable page options is an object page. No default focus is provided once a printable page is generated. |
| Print Specific Content page | Focus on right-most page level button (either Print {ObjectType} or "Print Selected Content"). | ||
| Privacy Statement Template | All | No default focus. | |
| Processing Page Templates | All | Focus on page level Cancel button. | |
| Search Templates | All types, including advanced search, SideNavigation, and Views | Cursor/Focus in first field in search section. | Depending on search type, first field may be a text field or a choice list. |
| 1-Step (Transactional or Form) Templates | All types | Cursor/Focus in first field in page. | Depending on the page, first field may be a text field or a choice list. |
| 2 Step Process/2 Page Object Templates | 2 step process where user may enter or modify data in both steps. | Cursor/Focus in first field in page. | Depending on the page, first field may be a text field or a choice list. |
| 2 step process where user enters or modifies data in first step, then reviews changes in second step. | In first step, place cursor/focus in first field in page; in second step, focus on right-most page-level action/nav. button (such as Submit). | ||
| Step by Step Process (3+ Steps) Templates | All steps except last step. | Focus on Next button. | |
| Last step of process. | Focus on right-most page-level action/nav. button (such as Submit). | ||
| Tree Templates | With a search section (including SideNav type) | If the root node is selected in the tree, place cursor/focus in first field in search section; if another tree node is selected, focus on that node. | |
| Without a search section | Focus on whichever node is selected in the tree. |
The Enter key can be used in three different ways:
Note: The Enter key is not supported on other fields because of technical constraints: In order for the Enter key to function in a field, the field must be embedded in an HTML Form tag, but most BLAF pages are assembled within a single HTML Form tag.
Oracle HTML applications only assign mnemonic letters as accelerator keys for specific Action/Navigation buttons, and indicate the mnemonic letter with underscore. The UIX GIF generator will render assigned mnemonics along with other elements of the button.


Controls with assignments of accelerator keys, both mnemonic letters and numeric keys, should also have ALT text. ALT text must include both the full control name and the shortcut key, separated by a colon as follows:

For more information on the use of ALT text, see the sections on "Bubble Text" in the Inline Tips and Messaging and Language in UI guidelines.