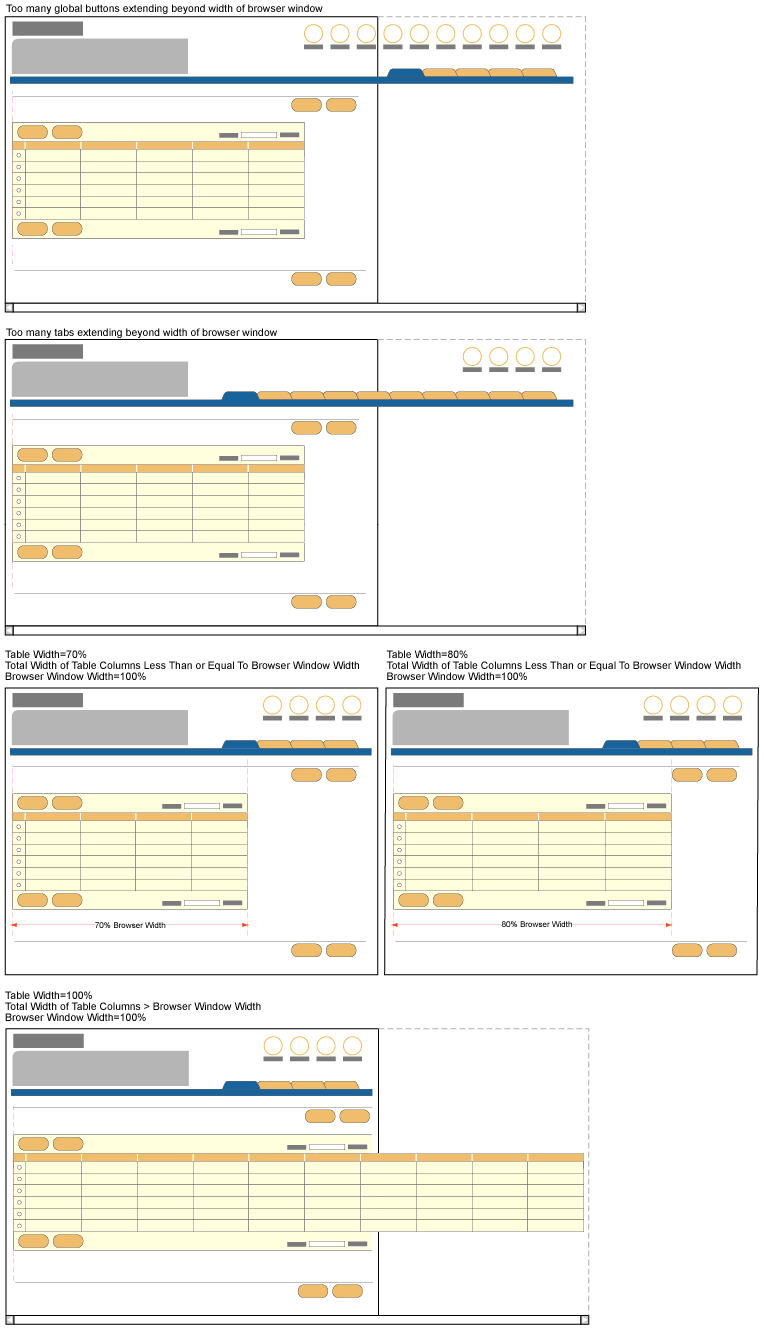
- Too many tabs in the tab bar
- Too many global buttons
- Table contains too many columns to fit width of page
Note: It may be appropriate to set a table width to less than 100% if there is not a lot of data in the table.
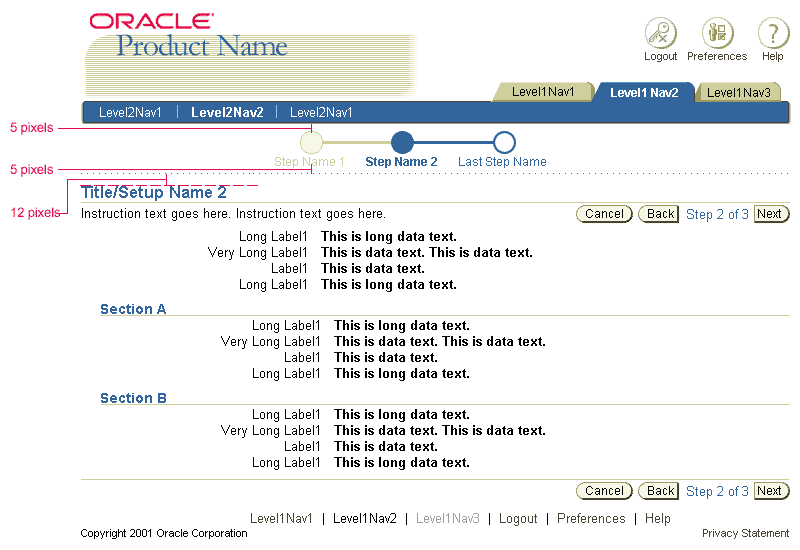
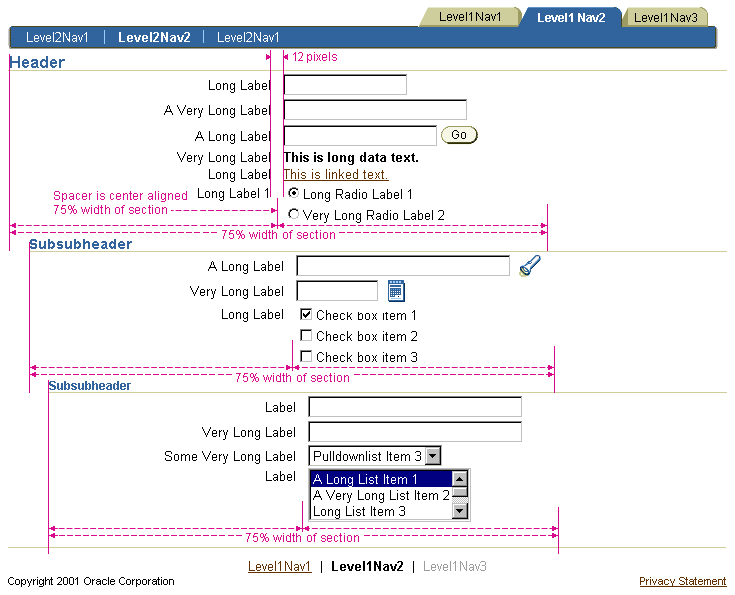
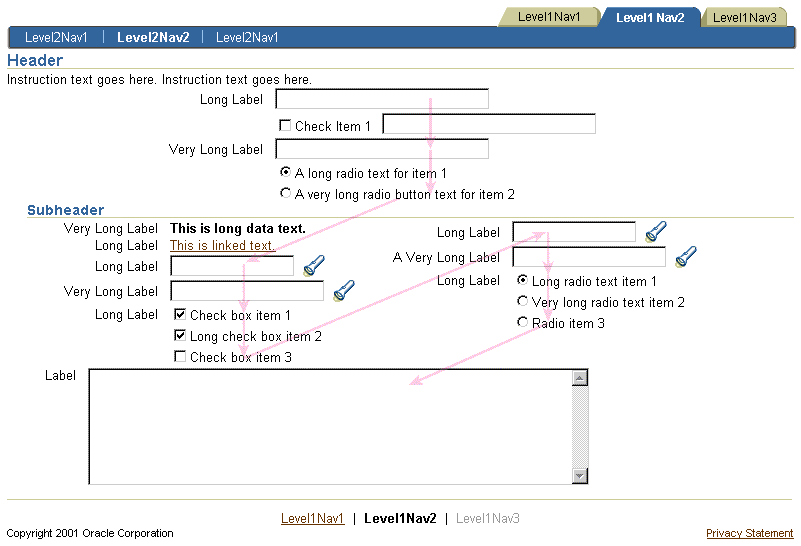
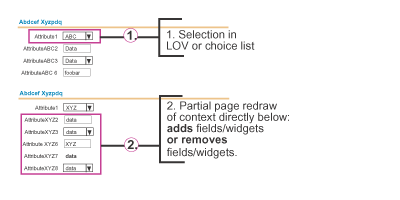
Visual Examples of Horizontal Scrolling From Various Components

Open/Closed Issues
Open Issues
00.00.00 - issue
Closed Issues
00.00.00 - issue