| PPR Usage | Context | PPR Initiated By | Related Guidelines | PPR Notes | If PPR Is Disabled |
| Re-render data (same fields are redrawn but data is updated) | Refresh field(s) with latest data | Functional icon; Action button | The Refresh Data button updates field or table content. The Refresh Date functional icon updates the date in a field |
The full page is reloaded | |
| Recalculate values in table or form | On exit of value field | Tables | The "Recalculate" button is no longer required. | The "Recalculate" button is displayed, and the full page is reloaded | |
| Sort data in a table | Table column header | Table | The full page is reloaded | ||
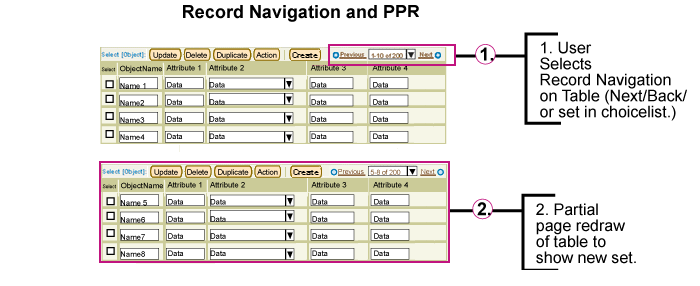
| Record navigation in a table | Choice list and Link | Record Navigation | The full page is reloaded | ||
| Auto-populate dependent fields in a form or table | Choice list; LOV; Action button | The "Go" button is no longer required with the choice list in this context. The LOV uses validation on exit of field. | The "Go" button is displayed, and the full page is reloaded | ||
| Update aliases in field | Key flexfield | Flexfields | The key flex field icon is still required, but validation occurs on exit of field. In a banking application, if a user enters the text "checking", the flexfield can automatically update with the user's checking account number. | The key flex field icon is displayed, and the full page is reloaded | |
| Progress indicators in processing pages | Processing page | Processing pages | Progress indicators may be either text or graphical or both. Note that certain processing options may also require addition of new fields. | The full page is reloaded | |
| Re-render dependent fields (fields may be added, removed, or change sequence, and data may be updated) | Selection of data in "controlling" field *** | Choice list (without "Go" button); LOV; Key flexfields; Radio group (without "Go" button) | Common Formats; Content Layout; Flexfields (Contextual) | The Country choice list displays different address fields depending on country selection. In an HR application, selecting the job title of "Director" could display fields for budget allocation or a list of job responsibilities. In a catalog, selecting standard or enhanced models of a product would display different options and prices. |
The "Go" button is displayed next to choice lists and radio groups, and the full page is reloaded |
| Actions on rows in table or HGrid | Action buttons; Functional icons | Tables; HGrid | Examples include Add and Insert Row, as well as Delete, as long as user does not need to confirm deletion | The full page is reloaded | |
| Toggle form functionality | Action button; Link | Search Templates | Examples include Simple and Advanced Search sections | The full page is reloaded | |
| Master/detail view updates on new selection (specifically for Master/Detail templates) | Icon; Tree node | Master/Detail Templates | When user selects Master record node in tree or icon in upper table, the Details region/table below is redrawn. | The full page is reloaded | |
| Toggle subtab content | Subtab on master/detail template | Master/Detail Templates | The full page is reloaded | ||
| Processing pages that list progress steps | Processing page | Processing pages | Processing pages may include text or graphical progress indicators along with new fields for each step accomplished. | The full page is reloaded | |
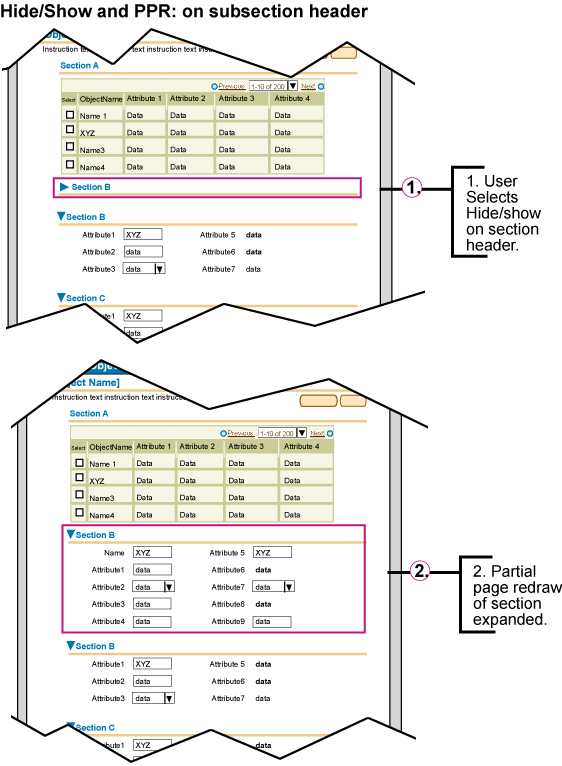
| Hide/Show content (may include both fields and data) | Hide/Show a section of the page | Link; Icon | Hide/Show Component; Headers | Hide/Show section below headers; Hide/Show basic/more search criteria | The full page is reloaded |
| Hide/Show row content | Icon; Link | Tables | Hides/shows additional details for selected row | ||
| Hide/Show cell content | Icon; Link | Tables | Hides/shows additional details for selected cell | ||
| Hide/Show more menu content | Icon | Tabs/Navigation: Side Navigation | Hides/shows additional menu options in Side Navigation | ||
| Expand/Collapse level of hierarchy | Icon | HGrid; Tree | Selecting expand/collapse icon in tree or HGrid reveals/hides child nodes | ||
| Focus on new root in HGrid/Restore focus to parent | Icon; HGrid breadcrumb links | HGrid |