













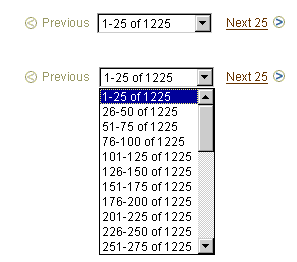
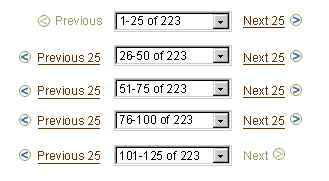
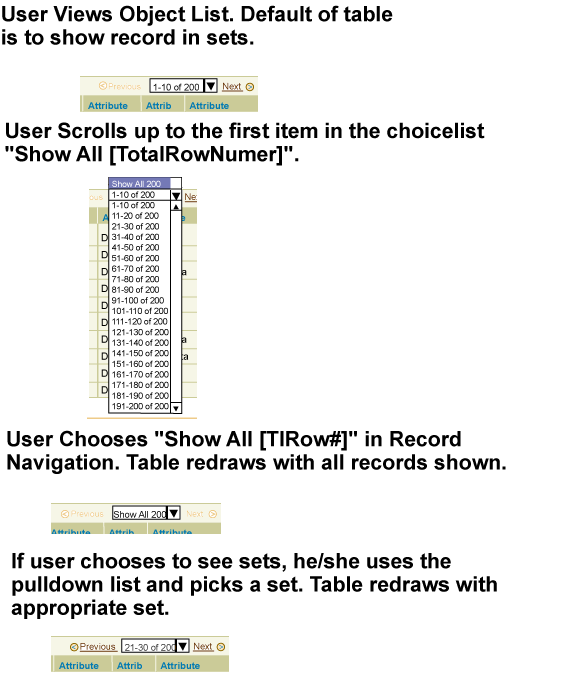
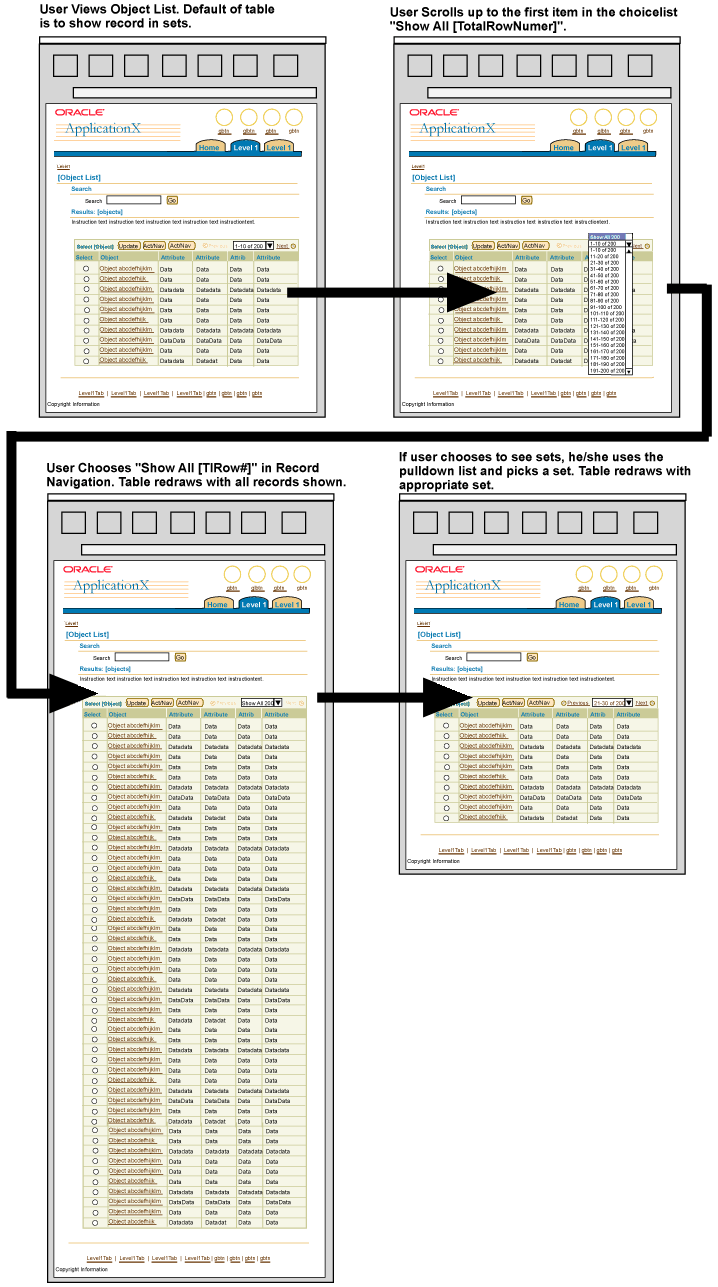
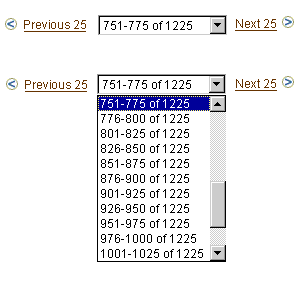
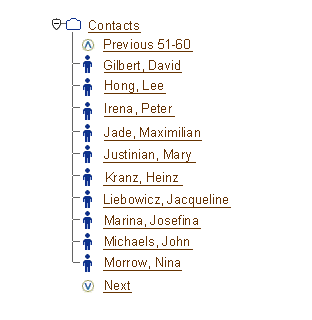
| 1. The user opens the choice list to select and view each record set from the first group of 29 record sets. | 2. After viewing the 29th record set, the user reopens the choice list, and chooses "More..." to continue to the next record set. | |
 |
 |
|
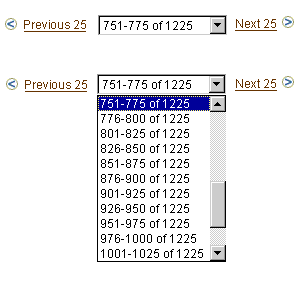
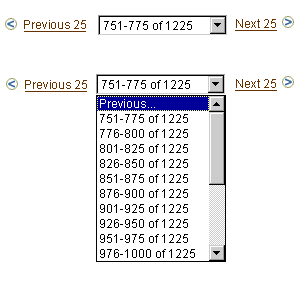
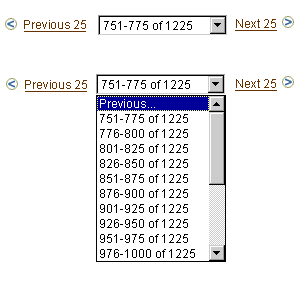
| 3. The page is redrawn with the 30th record set. The user then reopens the choice list to display the next group of record sets; the list scrolls to display the current record set at the top. | 4. To review one of the prior record sets, the user reopens the choice list, scrolls up to the top, and selects "Previous...". | |
 |
 |
|
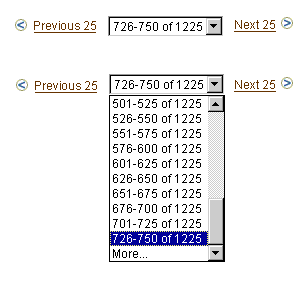
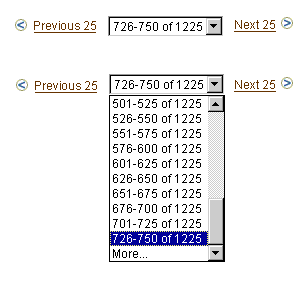
| 5. The last record set in the first group (#29) is now displayed. If the user reopens the choice list, the list now displays the first group of record sets, and is scrolled to display the current record set in the next-to-last position. The user can now select any of the record sets from the first group, or choose "More..." to select record sets from the second group. | ||
 |


HGrid/Tree Record Navigation Syntax:
The following syntax is used for all active record navigation links. Usage and exceptions are noted below:
{ParentName[/ObjectType]:} {Next | Previous} [SetRange] [of TotalRecords]
Examples:
USA/States: Next 11-20 of 50 (full syntax)
Northeast/Trips: Previous 21-30 of 75 (full syntax)
Renault Clio/Engines: Next 11-15 of 15 (full syntax)
Mary Black: Previous 1-10 of 12 (homogeneous hierarchy -- "employee" object type not included)
Mary Black: Next (homogeneous hierarchy -- unknown number of records)
Product Marketing: Next (homogeneous hierarchy of employees -- unknown number of records)
Syntax Usage Notes:





| Template | Number of Steps/Pages | Type of Locator | Contents of Choice List |
| Step by Step (3+) | Four or less | View-only | n/a |
| Five or six | View-only or updateable, depending on complexity of step dependencies | All visited steps and Next step | |
| Seven or more | Updateable (recommended), or view-only, depending on complexity of step dependencies | All visited steps and Next step | |
| Master/Detail and Batch Detail Mode | Four or less | View-only | n/a |
| Five or six | View-only or updateable, depending on what is used elsewhere in the application | Up to 29 records, and "More..." link if the total exceeds 29 | |
| Seven or more | Updateable | Up to 29 records, and "More..." link if the total exceeds 29 |
| Object Template with Side Nav. | n/a | View-only (Side Nav already provides persistent links) | n/a |
Page Navigation Locator Syntaxes:
The syntax used in page locators depends on the type of template and the context in which it is used. For any given template/context, the syntax remains the same regardless of whether the page locator is view-only or updateable. The following table shows all syntax forms:
| Template | Context | Syntax | Examples |
| Step by Step (3+) | Linear step by step (wizard) | "Step {Number} of {TotalNumber} [: Shortened Page Title]" | "Step 2 of 9: Select Employees" |
| Non-linear process | "Page {Number} of {TotalNumber}: {Shortened Page Title}" | "Page 2 of 14: Part XYZ" | |
| Master/Detail and Batch Detail Mode | If object names are very long | "Page {Number} of {TotalNumber}" | "Page 2 of 134" |
| If object name can be displayed | "{ObjectName} ({Number} of {TotalNumber})" | "Model XS19W (14 of 132)" | |
| If no total number is available | "{ObjectName} ({Number})" | "Model XS19W (14)" | |
| Object Template with Side Nav. | All | "Page {Number} of {TotalNumber}" | "Page 7 of 9" |







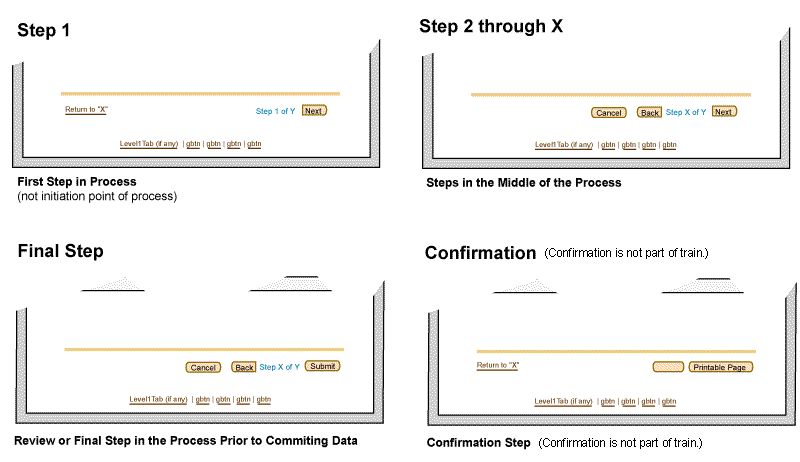
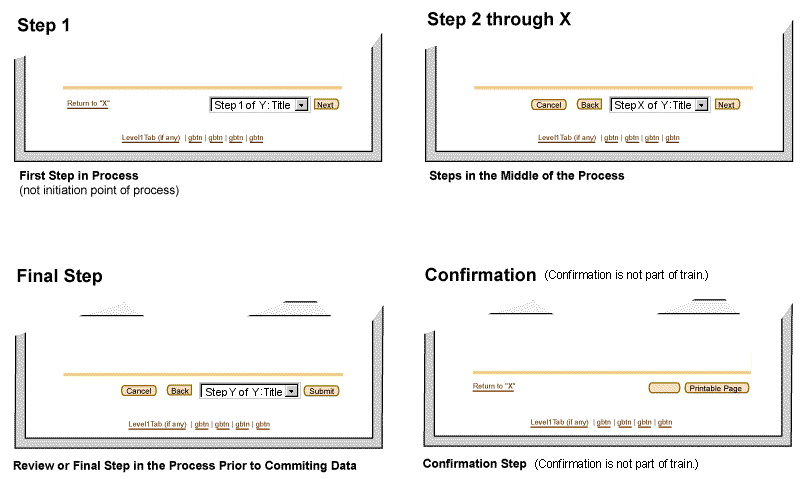
Note: Next/Back/Skip/Continue/Review Buttons are
the only Action/Navigation Buttons that are not rounded on both sides. See
Action/Navigation Button guideline for details.
| Active | Disabled | Text Size/Style | |
| Next/Previous Text Color | Brown (Text will be a link); #663300 | Very Dark Beige; #999966 | Arial, 9pt (CSS), Regular |
| Next/Back Buttons | Action/Navigation Button with Active Look | disabled button do not appear for page navigation | Action/Navigation Button text standards |
| View Only Step or Record Number (i.e., "Step 2 of 5", or "1-25 of 275") |
Dark Blue; #336699 | n/a | Arial, 9pt (CSS), Regular |