Tree
Last Updated 11.04.02
General Description
The purpose of the tree control is to allow users to quickly browse through complex sets of
hierarchical objects. The tree also shows the relationship between different sets of objects in the hierarchy.
The tree can be used either as a method for selecting objects from a hierarchy, or to display Master/Detail information for a hierarchy of objects. The contents of this guideline are as follows:
NOTE: The Master/Details page template with a tree is the ONLY page template that can use frames in BLAF applications. Frames can only be used when a tree is present, and it is this specific master/detail templates.
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier, Mervyn Dennehy
UI Models - All Models
Example Products - CRM applications, Data warehouse, HR applications
Related Guidelines - Tab/Navigation Guideline,
HGrid Guideline, Master/Detail
Templates
Interaction and Usage Specifications
Objects within a Tree: Parent Object (Container and Object), Container Only, or Child Object
- Parent Object - a parent object is a container that also has object details. It may contain other parent objects, child objects, or just containers only. It is represented as link text and has an associated hide/show toggle icon.
- Container Only - a container (only) does not have object details. It may contain parent objects, child objects, or other containers (only). It is represented as plain text, and has an associated hide/show toggle icon.
- Child Object - a child object is not a container, but has object details. It may not contain anything. It is represented as link text, but does not have an associated hide/show toggle icon.
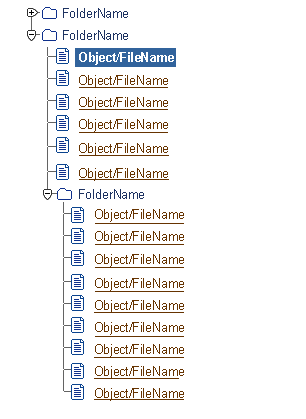
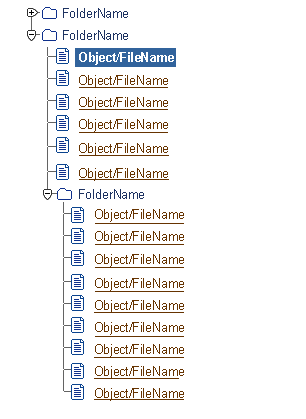
Tree Example with Folder/Object Icons
The following cropped image shows an example tree of objects within containers. Note that the containers do not have object details.

- A tree expand/collapse toggle icon has two states, either open (expanded) or closed (collapsed).
- The icon signifies that the parent object or container contains other parent objects,
containers, and/or child objects.
- The user has explicit control of expanding and collapsing nodes, except for the
root node which is automatically opened by default. If the user collapses the root node, the state will be retained.
- Expanded and Collapsed node states are maintained as other nodes are opened and closed.
- To prevent the user from losing context when a node is expanded and the page or frame with the tree is redrawn, the newly expanded node should be in view. This is handled by Partial Page Rendering (PPR). See Tree and PPR below for more information on PPR.
- A node (parent, or child object) that has object details is represented as a link.
- When a link node is selected, the background area surrounding the node will
change color to indicate that the node is selected.
- A container only, which does not have object details, will not display a link but just plain text.
- If a node has details, but the information is not accessible (i.e., user privileges prohibit a user from viewing the details) the node will not be displayed as a link, but as plain text.
It is recommended to limit the number of levels that are displayed in the tree by providing filtered views of the information (via a poplist above the tree.) Nevertheless, the tree will allow any number of levels to be displayed.
Each node may have an icon that appears to the left of the node text. The icon
must have "ALT" text as described in the Icon
Repository. There are a base set of generic icons to represent a parent
or container (folder), and common object nodes. Specific icon representation
of all different node types is not supported. Icons should be recognizable
and generic. They should be applicable in different contexts.
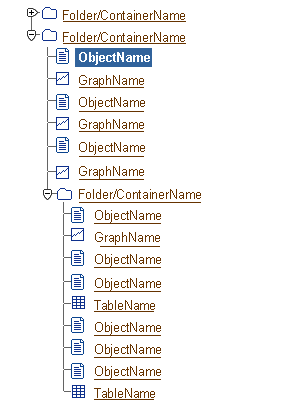
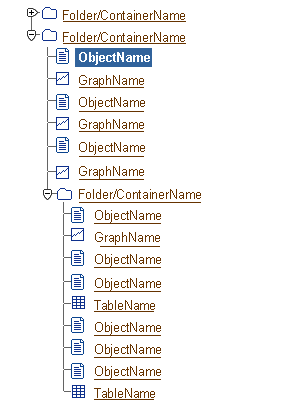
Tree Examples with Generic Object Types
The following cropped image shows an example tree with multiple generic object types, and containers.

Filters can be applied to the tree to view subsets of data. Seeded filters can be implemented by product teams and made available to the user through the "View" drop list.
A search label/field and "Go" button may appear on the page with a tree (layout may vary depending on search mechanism and page template used.) When a user enters search criteria, and selects "Go", the page is redrawn as a flat list (tabular format) of results.
If users need to editing or update a hierarchy, it is recommended not to clutter
the task at hand with hierarchy editing functions, but to provide a button
that switch to "Update" or editing mode. This mode displays the tree in
an HGrid. The HGrid provides a proven selection
and manipulation model (Select and Act with the control bar) for updating
data, as well as a proven method of retaining the hierarchical relationships
between objects.
When a Tree node contains many children at the same level, it is not practical to display the entire list within the Tree at the same time. In this case the BLAF standard is to display sets of records and to provide record navigation controls within the node to move forward and back through the child record sets. The same approach is used for HGrid controls.
Navigation within a Tree Record Set

For record navigation usage principles and syntax details, see HGrid
and Tree Record Navigation with Large Data Sets in the Locator Element:
Record and Page Navigation guideline.
The tree components has two primary usages:
- Selecting objects within a hierarchy view (no frames)
- Display of master/detail content for an object hierarchy (with frames)
This no frame page template with a tree allows a user to expand a node or set of nodes in the
tree to view a set of records and their relationship to one another.
It is ideal for picking an object where the relationship of one object to others
helps the user identify the object clearly. Once the object is selected, the user moves on to the next task.
Example of Tree Used as a Selection Method
NO Frames are used in this example.

This approach allows a user to expand a node or set of nodes in the tree to view
a set of records and their relationship to one another. There are two implementation methods:
- No-frame page template with Tree in Side Navigation area and details for the selected object in the page content area to the right (preferred where possible)
- 3-frame page template with header and navigation area in upper frame, tree in left frame, and object details in right frame.
Note that this is the ONLY frame usage allowed in BLAF applications
No-Frame Example of Master/Detail Tree

3-Frame Example of Master/Detail Tree
NOTE: This is the ONLY frame usage allowed in BLAF applications.

Note: In general, there should be no need to use the 3-frame master/detail approach when Partial Page Rendering (PPR) is implemented, as the no-frame approach provides equivalent functionality and response time.
The Master/Detail behavior is the same for both n-frame and 3-frame implementations:
- Selecting Parent Nodes
When a Parent node is selected in the tree control, a multi-record view of the selected
node's children are displayed in a table to the right of the tree. The table is populated with
the children of the Parent node selected in the tree. Details of a record in the table are
accessible by selecting a recording and clicking on one of the Action/Navigation buttons.
- Selecting Leaf Nodes
When a Leaf node is selected in the tree control, a single record view of the attributes corresponding to the selected node are displayed to the right of the tree control.
- Displaying Header Information
Upon selecting a node in the tree control, a corresponding set of high level details (e.g., name, description) may be displayed directly above the summary area to the right of the tree.
For more information on use of the Tree component in Master/Detail format,
see Hierarchy of Objects/List
of Objects (Tree/Table) in the Master/Detail Templates guideline.
PPR can be used to refresh the tree control when users:
- Expand a container or parent object
- Collapse a container or parent object
- Select a node in a master/detail tree
- Filter the content of a tree (if data has already been cached, so processing time is not excessive)
Principles for use of PPR with tree controls are as follows:
- PPR is only used to redraw the content of the current page. It is never used when navigating to page with a different title.
- PPR should be used with tree controls that do not require extensive back-end or middle-tier processing. Do not use PPR when displaying large record sets that will have a slow response time.
- When used with a master/detail tree, PPR allows display of different details for each object selected -- detail view fields may be added, removed, change content, or remain unchanged. See the images below for examples.
- PPR is disabled on older browsers, and when applications are started in accessibility mode.
- If PPR is not used in a master/detail tree, the full page is reloaded.
- For more information on PPR, see the Partial Page Redraw
(PPR) guideline.
PPR Used to Expand a Tree Node

PPR Used with No-Frame Master/Detail View

Visual Specifications
- Text of Selected Node
- Background color = dark blue (#336699)
- Text style = bold
- Text face = arial
- Text size = 10pt CSS
- Text color = white (#ffffff)
- Text of Enabled, Object Nodes (Parent or Child)
- link/ahref tag
- Text Style = regular
- Text face = arial
- Text size = 10pt CSS
- Text color = link color brown (#663300)
- Text of Node with No Object Details or Unavailable Object Details
- Text Style = regular
- Text face = arial
- Text size = 10pt CSS
- Text color = very dark blue (#003366)
- Container Only Node (No Object Details)
- Text Style = regular
- Text face = arial
- Text size = 10pt CSS
- Text color = very dark blue (#003366)
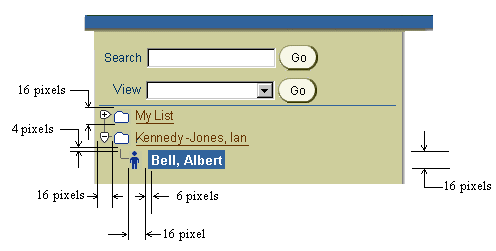
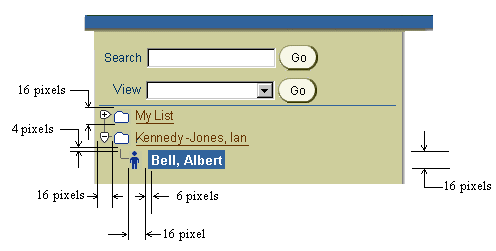
Measurement and Layout Details
Detailed measurements for the layout of the tree component are provided in the following image:
 A Tree may appear in:
A Tree may appear in:
- Side Navigation Area with:
- optional "View" label/field combination with "Go" button to activate view filter above tree
- optional search label and field with "Go" button to activate search above tree. Search will navigate user to flat object list page.
- optional action/navigation buttons (i.e., "Update Hierarchy") to manipulate tree objects.
- if the above elements are displayed; a line must separate filters/search with tree (1 pixel; very dark blue #003366)
- Content Area (white background):
- mandatory page title and other required page items (global buttons, tabs, branding, etc.)
- optional sectional grouping of search or view mechanism as specified
in Search Templates:
- optional "View" label/field combination with "Go" button to activate view filter above tree in content area or
- optional search label and field with "Go" button to activate search. Search will navigate user to flat object list page.
- optional page level action/navigation buttons ("Update Hierarchy") to manipulate tree objects -- usually by displaying the object hierarchy within an HGrid.
- 3 Framed Environment for Master/Detail Tree Template Only (see example below for detailed image):
- Top Frame: Branding, Global Buttons, Tab/Tab bar
- Side Frame (Left frame or Right depending on Language [BiDi Compliance]): Side Navigation, Tree component, Label/Field pairs
- Side Frame (Right frame of left depending on language [BiDi Compliance]): Page Contents (headers, subheaders, table, etc), Page Footer
Note: For UI behavior consistency amoung all BLAF applications, the Master/Detail tree is the ONLY template in BLAF where frames appear. A tree must be on the page to warrant frame usage.
Example of 3 Frames Configuration for Tree with Master/Detail Content
NOTE: This is the ONLY frame usage allowed in BLAF applications.

Open/Closed Issues
Open Issues
For Version 3.0+
- determine exhaustive functionality for future releases
- enforce and watch frame usage to ensure ONLY used when a tree is present on a page.
Closed Issues
10.2000 -
- Limitations without a framed environment for a tree were too severe. IFrame and Layer exploration
did not pan out for the time being. Framed solution (for only pages that contain a tree) was the final decision
as of October 2000.