Step by Step Page Flows
Last Updated
19-Feb-2004
General Description
The step by step flow is a used for a linear process where a task can be presented as a series of steps. The flow varies depending on the number of steps in the process or task. This guideline contains flow examples for:
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier, Mervyn Dennehy, Lisa Serface, Craig Louis
UI Models - all models
Example Products - all products
Related Guidelines - 3(+) Step by Step
Template, 2 Step Process Template,
1 Step Transaction Template, Overview
Page Template, Home Page Template, Confirmation
(Messaging) Template, Locator Element: Train, Intra-Application
Navigation
Interaction and Usage Specifications
Interaction Notes
- Templates Used within Flow
- Basic step by step flows are linear processes of six or less steps.
- Extended step by step flows are linear processes of more than six steps.
- Both basic and extended processes may restrict the user to moving forward or back only one step, or may provide the ability to jump back more than one step.
- When users jump back more than one step, data dependencies may invalidate
choices already made in subsequent steps. See flow on data dependencies
below; also, see the 3(+) Step by Step
Template guideline.
- Step by step flows may be placed within tabbed interfaces.
3(+) Steps Flow Examples
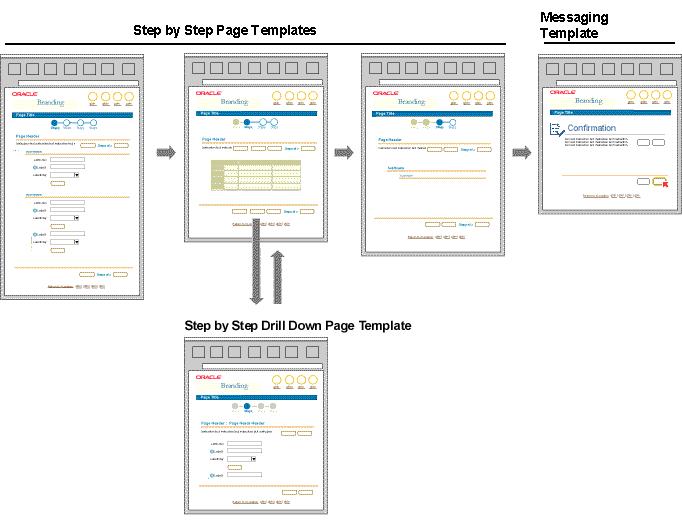
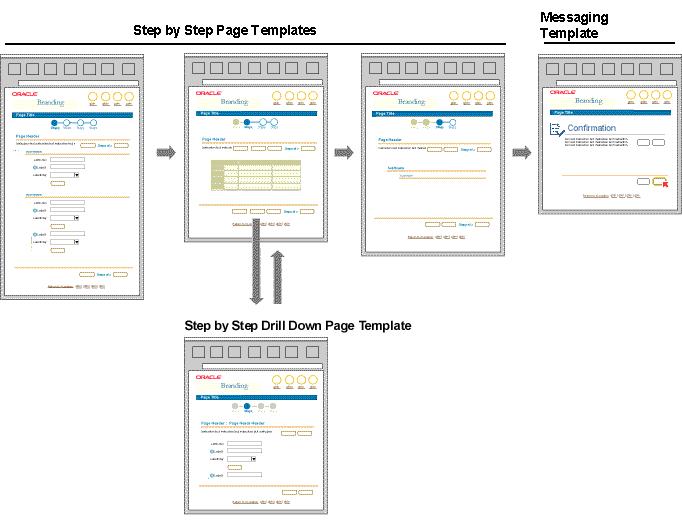
Step by Step Page Flow with Overview Page

Step by Step Page Flow without an Overview Page

Step by Step Page Flow with a Drill Down Page (one level)

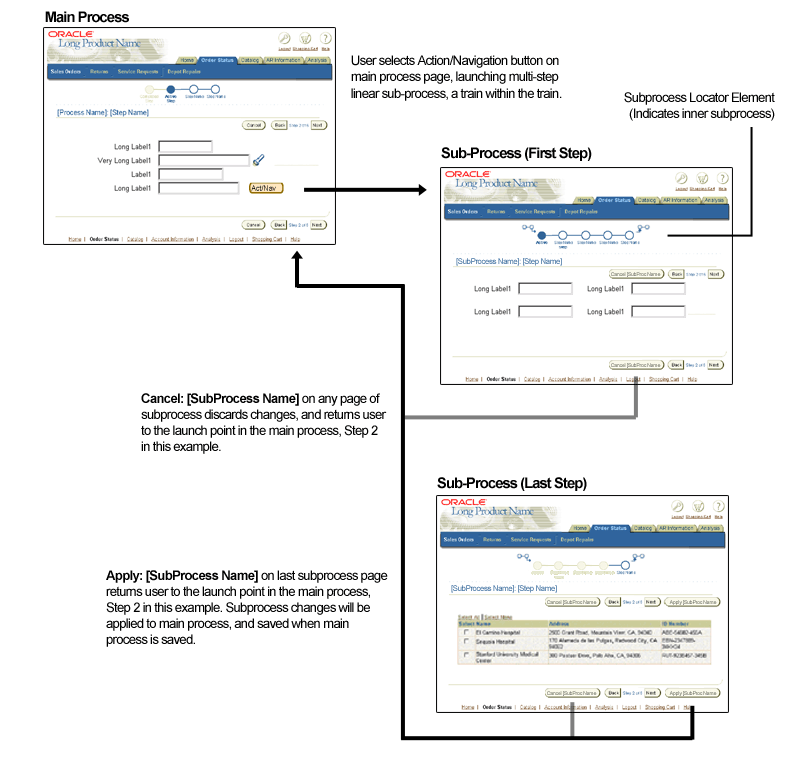
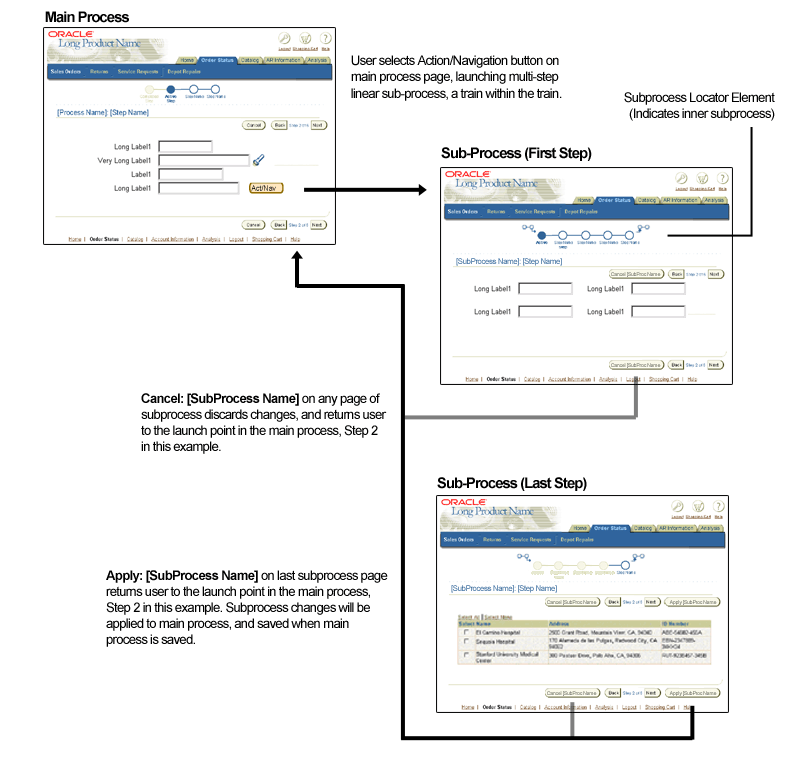
Step by Step Page Flow for Process Within Process
Please refer to the Intra-Application Navigation guideline, Process
Within Process section for more details and examples of this function.

Step by Step Page Flow with Extended Train

Example of Data Dependencies When Jumping Backwards
In the following example, the user advances to step 5, jumps back to step 2, and changes data that affects dependent data in step 3. As a result the user cannot jump forward to steps 4 or 5, but is forced to go to step 3. The flow includes both an inline Warning and a Warning page to inform users of the constraint.

Interaction Notes
- Templates Used within Flow
- The flow is a linear process, where the user can move forward a step or back a step,
but can not jump between steps in the process.
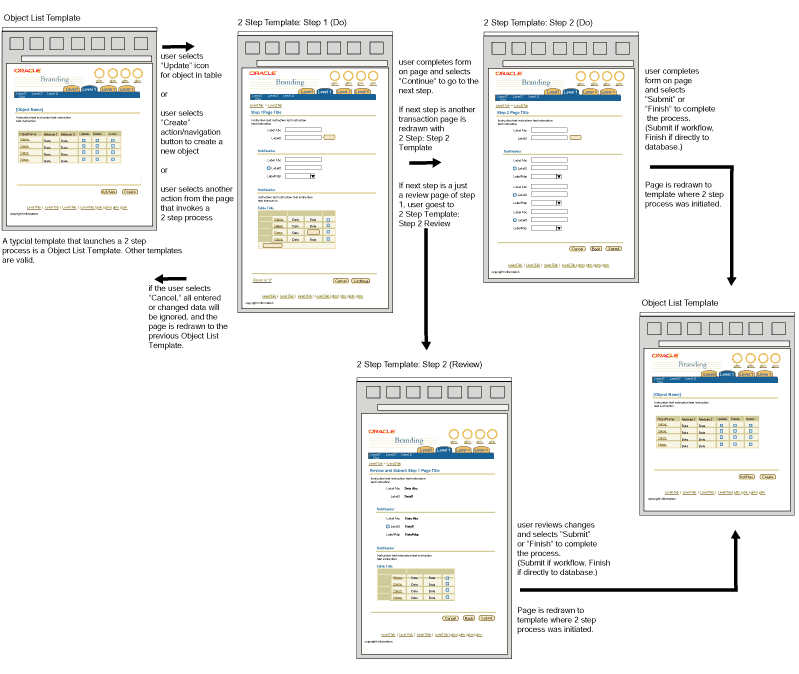
2 Step Flow Example
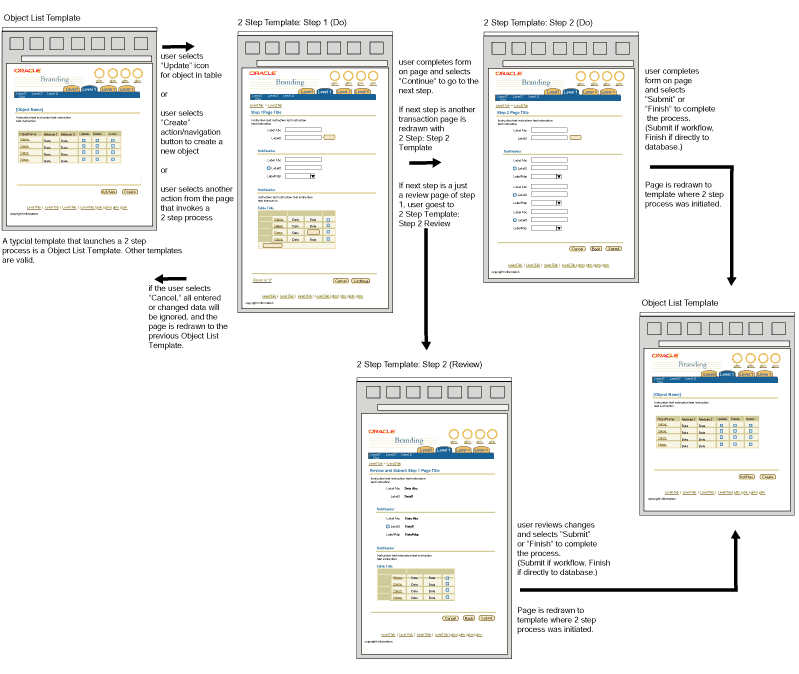
2 Step Process Flow with Object List Template

Interaction Notes
- Templates Used within Flow
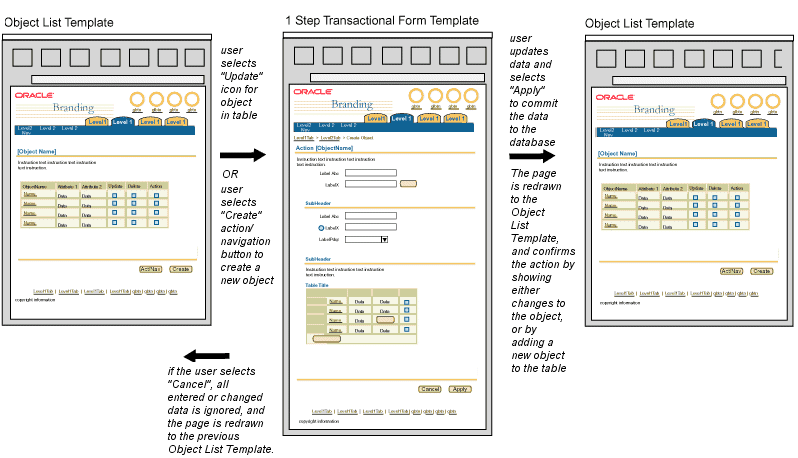
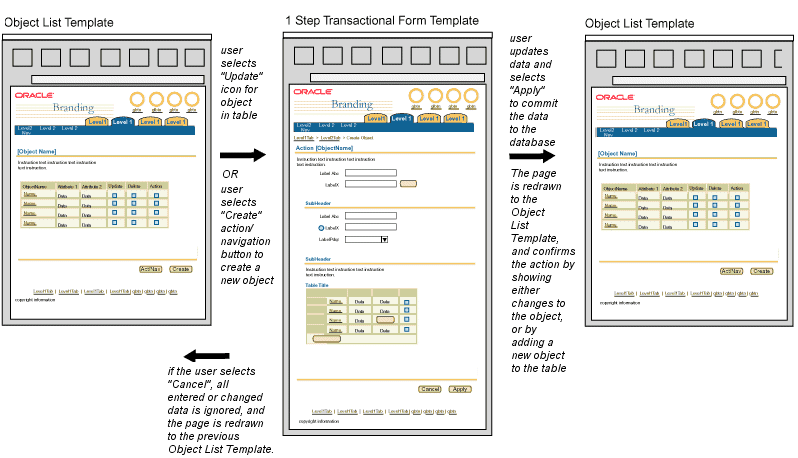
- Common 1 Step Flows: Create [an object], Update [an object]
1 Step Flow Example
1 Step Transaction Flow

Visual Specifications
See template guidelines for details
about the individual page templates. From that guideline, see the individual components
for detailed visual specifications.
Open/Closed Issues
Open Issues
none
Closed Issues
none