
This guideline describes the BLAF model for navigation within an application. BLAF Guidelines provide for user navigation within applications through a variety of UI components, described in the following sections.
NOTE: This guideline document concerns navigation within an application. For navigation between applications, see the Interapplication Navigation Guideline.
This guideline is intended to show the various BLAF UI modalities for user navigation within BLAF applications, briefly comment on how they work together on the page, and provide links to the BLAF Guidelines for each.
The following table lists the common navigation points, and provides links to BLAF Guidelines that explain each in detail.
| Location | Purpose |
| Browser Back button | Provide an exact "history" of the user's path and access to pages on it. |
| Global Buttons | Provide access to global areas of content from any page of an application. |
| Tabs/Navigation | Provide access to content areas and/or main functions available to user. This is the primary application content navigation mechanism, and provides access to core application functionality. |
| Breadcrumbs | Show structure of application, can be used to navigate back up the application hierarchy, but not forward. |
| Table Nav/Action | Provide drill down navigation and actions on objects within tables. |
| Messaging | Errors, Warnings, Info. Display more detailed information, warnings prior to user action confirmations, and error messages. |
| Links as Buttons | Provide navigation to specific underlying content, and may be associated with a specific object name. May also be used to provide alternate "Return to XXX" location navigation functionality. See Returning to Preceding Pages, below. |
| Related Links/Shortcuts | Provide easy access to information relating to a task or contents within a page. Convenient shortcut to frequently accessed tasks or viewed items. Should not be task critical. |
| Action/Navigation Buttons | Act on single field, a group of fields, section of page contents, entire page contents, row or rows of table/hgrid. |
| Page Footer | Repeats Tabs in Tabbar and Global Buttons so users do not need to scroll to top of page. |
The following image shows common navigation locations on a page with a high level of interactivity density.
Common Navigation Initiation
Points

Navigation refers to any action that results in a page with a different page title, whereas screen redraw refers to any action that redisplays the current page, usually with updated data or settings. For example, the Action/Navigation button Next always navigates to a different page, whereas the Action button Revert returns fields on a page to their previous settings.
Note: Screen redraw may use partial page rendering (PPR) technology if applicable, and only redraw a portion of the page. See Overview of PPR for valid PPR usage scenarios.
Oracle HTML Applications do not include either modal or modeless dialog boxes, except in a few specific instances, and do not feature the OK/Cancel approach of Windows applications. Message pages may require user response, and so are similar to dialog boxes. Nevertheless, most message pages will feature questions that require answers of Yes/No, or of Continue. Certain cases, such as fatal errors, may also provide Action/Nav. buttons, such as Revert, Save As, or Cancel. Users respond by clicking the appropriate Action/Nav. button.
BLAF Application users may use the native Web browser Back button to return to a previous page/screen.
Avoid use of the Back Action/Nav. Button in Oracle HTML applications, except for process pages which feature paired Next and Back buttons, including:
Other methods are available in the UI to return the user to a previous page. For instance, Breadcrumbs or the Return-to link provide this type of navigation. See Breadcrumbs and Buttons as Links: Return to Link for more details of these navigation methods.
Note: The Return-to link points to a page higher in the UI architecture of an application module. If users navigate to a page containing "Return to xxx" via an alternate route, such as Search, the Return-to link they encounter will take them to a page that they have not yet visited.
Oracle HTML applications should only provide Cancel buttons in:
For example, when users click Create Account, a page appears with fields for specifying the attributes of the new account. If users then change the content/settings of some of the fields but decide not to proceed, their changes are not committed unless they click Apply. However, many users are not sure whether an object with partial settings is created or not. The Cancel button removes this uncertainty.
In common tables, a link allows users to view the details of the selected object, and the Update icon allows users to edit the details for that object. In that simple case, there is no need for a View Details icon, which would only duplicate the function of the link.
However, some applications need to provide table navigation to more than one type of detail for an object. Depending on the application data structure, these details may be subordinate or ancillary to the primary object details. In this case, use unique column headers to distinguish View and Update icons that point to different details.
See the Table Navigation/Action Methods Guideline for more on table navigation. For other usages of drilldown links outside of tables, see Buttons as Links: Drilldown Links.
A Related Link/Shortcut is an HTML hypertext link (generally using <a href>) that takes the user to information relating to a task or contents within a page. The link is a convenient shortcut to frequently accessed tasks or viewed items. Related Links/Shortcuts are not task critical; i.e., they are not mandatory for completing the task at hand.
See the Related Links/Shortcuts Guideline for more information.
BLAF users perceive process when working through a sequence of template pages to perform a task or tasks. Completing a process (main process) may occasionally require the user to temporarily depart from the main process, complete a supporting process (subprocess), and return to the departure point in the main process, from where they proceed to overall completion. The process-within-process state arising from these conditions is known as a "subprocess".
Testing shows that users generally perceive this departure to subprocess and return to main process as a single overall process. Changes in browser chrome, or lack of same, within a primary application template alone do not always communicate transition from or to subprocess state. Users do not find this an impediment as long as a path of return to the main process is clearly shown.
Process Within Process Options
In the main process, a button takes the user to the subprocess (in other tab, for example). When done with the subprocess, the user is returned to the main process at the point where they left off. The subprocess initiation point typically is in an object template.
Object Template Flow Options
Below are the available process-within-process flow
combinations. At this time, process in process should
only be used for 2 levels of navigation (i.e., do not
try to implement a process within a process, within
a process, within a process).
| Main Process Object Template | Subprocess Object Template |
| 1 page template | 1 pg, 2 pg, sidenav, subtab, or train |
| 2 page template | 1 pg, 2 pg, sidenav, subtab, or train |
| Side Nav template | 1 pg, 2 pg, sidenav, subtab, or train |
| Subtab template | 1 pg, 2 pg, sidenav, subtab, or train |
| Train template | 1 pg, 2 pg, sidenav, subtab, or train |
For guidance on subprocess page titles/headers, refer to Branching, Drill Down, and Skipping Steps, in the Step by Step Page Template guideline.
When Is a Template a Subprocess?
Subprocess: When the user has commenced and not completed a multi-step process, and then selects an Act/Navigation button to flow away to another single or multi-step process, that template should appear as a subprocess. Another typical indication of subprocess is when the subordinate task resides on a different navigation tab then the main process does.
Not Subprocess: When the user is viewing a non-multi-step template page (e.g, Search and Results Object List), and they select an Act/Navigation button which carries them to another single or multi-step process template, that template should not appear as a subprocess, since there is no main process yet to be completed.
Recasting Non-linear Templates Not Required
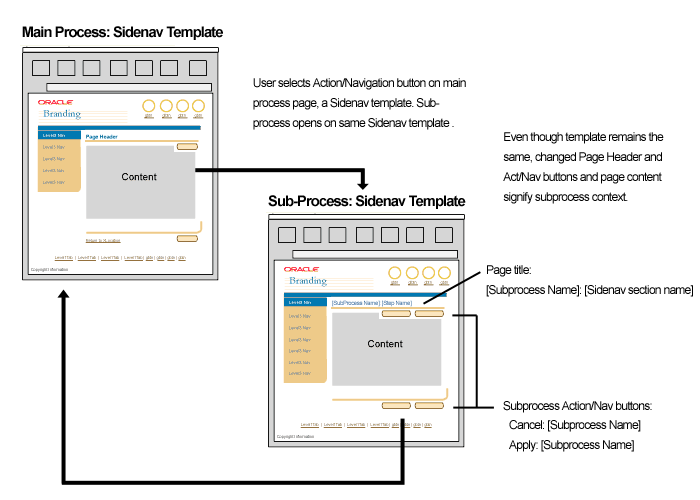
Testing shows that it is not necessary to recast nonlinear (Sidenav or Subtab) page templates into a different template to communicate subprocess initiation. Sidenav to Sidenav, or Subtab to Subtab does not confuse users, as long as the required Action/Nav button and page title changes are made to indicate that they are in a subprocess.
For example, it is not necessary to recast a main process Sidenav template into a Subtab template when subprocess is initiated; Sidenav to Sidenav is acceptable.
No Template Recasting - Subtab
to Subtab

A Return-to link is not required on transactional subprocess page(s). Subprocess pages have Apply: [Subprocess Name] and Cancel: [Subprocess Name] buttons to take user back to main process. Refer to Save Model for Process Within Process in the Save Model guideline.
Initiation Point In Main Process
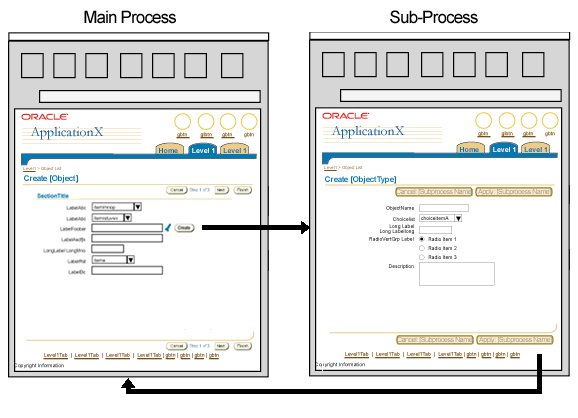
Typically a Create or Update button is chosen to initiate the subprocess flow. This might be, for example, to create a customer record in order to complete a sales quote. The customer records might exist on another tab in the application template, but the Create or Update Action/Nav. Button provides intuitive access to the tab, and enforces the perception of process. In testing, users select this button to create the object, and do not select the tab where the "subordinate" object resides.
Initiation Point in Main Process - Update Button Example

Initiation Point in Main Process - Label/Data LOV Create Example

Breadcrumb Usage in SubProcess
When breadcrumbs are used, they should reflect the hierarchy of where the subprocess (page or pages) live within the application, not necessarily the breadcrumb path from where the user came from. Below lists what subprocesses should use breadcrumbs:
Train-in-Train for Process-Within-Process
In a multi-step main process in which the Train locator element is used, the train element shows only the steps in the main process. When the user navigates to a multi-step linear (train) subprocess the Subtrain locator element is used. The Subtrain element contains only the steps of the subprocess, but icons on the right and left of the Subtrain element indicate that the user is in a subprocess. This is the only process within process option (train to train) with an extra indicator of the main process in the UI.
Sub-Process (Train Within Train) Indicators

For an illustration of Train Within Train in a template, refer to Step
by Step Template for Process Within Process (Train Within Train) in the
Visual Specifications section of the Step by Step Page Template guideline.
See the individual specifications for the components listed above.