Page Footer
Last Updated
20-Nov-2003
General Description
A page footer encloses the entire contents of an application
page. A page footer is used to visually close the contents
of a page, but also serves as an area to repeat high
level navigation (Tabs in Tab Bar and Global buttons),
as well as give copyright information, application version
information, and privacy statement link. The different
page footer options are:
- Page Footer with Links of Tabs in Tab Bar, Global
Buttons and Copyright Information
- Page Footer with Links of Tabs in Tab Bar, Global
Buttons and Copyright and Privacy Information
- Page Footer with Links of Tabs in Tab Bar, Global
Buttons, Copyright Information and Application Version
Information
- Page Footer with Links of Tabs in Tab Bar, Global
Buttons and Copyright, Privacy Information and Application
Version Information
Below is the contents of this guideline:
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier, Lisa Serface
UI Models - all models
Example Products - all products
Related Guidelines - Page
Templates, HTML
Frame Options, Intra-Application
Navigation, Tabs (Level 1),
Buttons (Global),
Privacy Statement,
About Application
Interaction and Usage Specifications
- A footer is used to visually close or "contain"
the contents of the entire application page.
- A footer must contain copyright information.
The copyright should bear the date that the material
was first created (or date of publication -- the
date the material is first made available for distribution)
and if the work is revised then the revision date
too. For full details regarding copyright information
and exact verbiage, see Oracle
Legal Web Site.
- A footer may contain a link to an About
Application page.
- A footer may contain a link to a privacy
statement depending on the type of application that
is being developed.
- A privacy statement is required for applications
which are hosted by Oracle (such as Oracle Exchange
or Oracle Sales Online.) Typically, these internet
applications allow anyone to enter data and
request more information or services. Since
Oracle owns that data once it is entered by
the user, Oracle legal department requires a
privacy statement. This statement informs the
user of Oracle's position regarding privacy
policies on gathering and using data.
- For Internet applications we sell to customers,
and are configured with their own identity (many
times hosted on their own site), a privacy statement
link is not required as a default. Most
likely, the customer who is hosting the site
will provide their own privacy statement through
their legal department. (Oracle does not provide
the content for the statement.)
- For intranet applications, the option for
the customer to configure the footer to allow
for a privacy statement may be applicable, but
as a default, the privacy statement is not
required.
- For Oracle's privacy statement content, each
statement is written specifically for each product.
For more details regarding privacy content relating
to internal development purposes, contact Oracle
Legal Department.
- If the footer does include the Privacy and About
Application page links, then these links are persistent
throughout all the page footers of the entire application.
- The footer has repeated links of Tabs in Tab Bar
and Global Buttons navigation links ONLY. Because
footer links are used to visually close the page,
when a user has accessibility mode set to use a
screen reader, the page footer links (the tabs in
the tab bar plus the global button navigation links)
will be removed. This way, the navigation will not
be duplicated on each page by a screen reader.
- Page footer links wrap when there are too many
tabs or global buttons and the width of footer links
exceed the width of the browser page. It is not
recommended to exceed the maximum quantity as specified
in the Tabs/Navigation and
Global Buttons guidelines.
- A tab or global button link in the footer is in
"active" state (shown in bold) within the tab or
global button's default page. (i.e., the first page
displayed when the tab within the tab bar or global
button is clicked)
- Page Footer with Links of Tabs in Tab Bar and Global Button Navigation, and Copyright/Privacy Information
- Use in applications that uses Tabs (Level 1, Level 2, Level 3, and with all combinations)
- Good for long scrolling pages to denote bottom of page, as well as provide navigation links for high level content or functional areas of application.
Visual Specifications
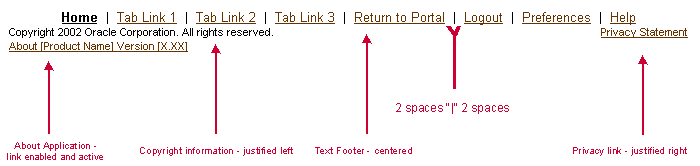
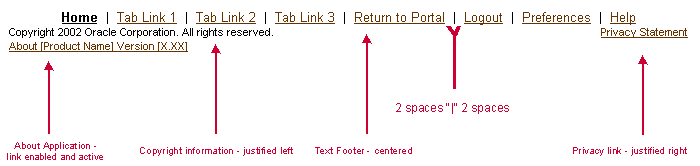
Below are image examples of the footer options available.
- Page Footer with Text Links of Tabs in Tab Bar and Global Button Navigation
- Enabled Links of tabs and global buttons:
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 10pt CSS
- Font Color = link brown; #663300 - underline of link is visible.
- Active text of tabs and global buttons
This text style is displayed when the active page is either one of the tabs or a global area.
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Bold
- Font Size = 10pt CSS
- Font Color = black; #000000 - (The text should be a link)
- Disabled text of tabs and global buttons
This text style is displayed when the tab or a global area is disabled.
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 10pt CSS
- Font Color = medium accent (grey); #999999
- Separator Between Links of Footer
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 10pt CSS
- Character on Keyboard = |
- Font Color = black; #000000
- Spacing Between Link and Separator Character = 2 spaces
- Copyright/Privacy Information/About Application Version
- Copyright Information
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 8pt CSS
- Font Color = black; #000000 - this is not a link.
- Privacy Statement link
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 8pt CSS
- Font Color = link brown; #663300 - underline of link is visible.
- Privacy Statement (Active State)
Below is the style that should be used when a user is viewing the Privacy Statement page.
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Bold
- Font Size = 10pt CSS
- Font Color = black; #000000 - this is not a link.
- About Application Version link
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Regular
- Font Size = 8pt CSS
- Font Color = link brown; #663300 - underline of link is visible.
- About Application Version (Active State)
Below is the style that should be used when a user is viewing the About Application Version page.
- Font Face = Arial, Helvetica, Sans Serif
- Font Style = Bold
- Font Size = 10pt CSS
- Font Color = black; #000000 - this is not a link.
- Alignment
- The line of footer links (tab and global button links) should be centered based on the browser window width.
- Below the footer tab and global button links are the Copyright and Privacy Statement links.
Copyright is left aligned and Privacy Statement is right aligned on the same line.
- About Application Version is left aligned below the Copyright information.
Example of Page Footer with Copyright Information, About Application and Privacy Page Links

Example of Page Footer with Disabled Links

Example of Page Footer with only Copyright Information>

Example of Page Footer when Viewing Privacy Page: Privacy Statement is Active.

Note: This example shows tab/global button footer links wrapping to 2 lines. Footer links wrapping is based on browser window size.
Example of Page Footer with Copyright Information and About Application Version Link

Open/Closed Issues
Open Issues
None
Closed Issues
11.19.03 - repeated links are removed in accessibility
mode.
12.15.01 - graphical footer has been phased out.
03.27.00 - text footer should be used for all applications
that have level 1 tabs.