



| Enabled | Selected (Active) | Disabled | |
| Text Color | Brown (Text will be a link); #663300 | Dark Blue; #336699 | Very Dark Beige; #999966 |
| Text Style | Arial, 9pt (CSS), Regular | Arial, 9pt (CSS), Regular | Arial, 9pt (CSS), Regular |
| Button Fill Color | white; #ffffff | light blue; #99ccff | light beige; #f7f7e7 |
| Button Border Color | dark beige; #cccc99 (highlight) - very dark beige; #999966 (shadow) | dark blue; #336699 (highlight) - dark blue; #336699 (shadow) | dark beige; #cccc99 (highlight) - very dark beige; #999966 (shadow) |
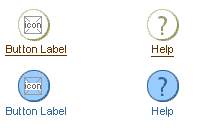
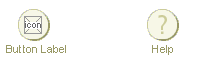
| Image of Rendered Button Fill and Border Colors |  |
 |
 |
| Approximate Icon Size and Shade | 18x18(min)-21x21(max), very dark beige; #999966 | 18x18(min)-21x21(max), dark blue; #336699 | 18x18(min)-21x21(max), dark beige; #cccc99 |
| Total Button Size | 32x32 | 32x32 | 32x32 |





See Icon Guideline and Icon List for set of common global button icons.