HTML Frame Options
Last Updated 03.28.03
General Description
In the past, Oracle web based applications have used a number of frame configurations to render the UI.
With the behavioral consistency issues between frame usage and no frame usage, technical concerns regarding
frame usage, and accessibility compliance concerns with frame usage, it is recommended that
Oracle HTML applications not use frames to render the interface.
- Current Configuration: No frames for HTML applications.
- Exception
The only exception to the no-frames standard has been the use of Frames when a master/detail tree layout
is being used. Other options (besides frames) are under investigation as of Summer 2002 to avoid the need
for frame usage at all.
- INVALID Configurations (frame configuration options used prior to Winter 2000)
- 2 Frames
- Tab, Branding, Buttons (Global), Contextual info (optional) in one
- contents including containers and buttons (action/navigation), page footer in other frame
- 3 Frames
Option 1
- Tab, Branding, Buttons (Global), Contextual info (optional) in one frame
- contents including containers in second frame
- buttons (action/navigation), page footer in third frame
Option 2
- Tab, Branding, Buttons (Global), Contextual info (optional) in one (on top)
- Third Level Navigation in second frame (on left middle)
- contents including containers and buttons (action/navigation), page footer in other frame (on right middle)
- 4 Frames
- Tab, Branding, Buttons (Global), Contextual info (optional) in one (on top)
- Third Level Navigation in second frame (on left)
- contents including containers in third frame (on right)
- buttons (action/navigation), page footer in fourth frame (on bottom)
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier, Lisa Serface
UI Models - all models
Example Products - all products
Related Guidelines - Information about Accessibility,
Tabs, Introduction
to BLAF Page Templates
Interaction and Usage Specifications
Frame usage is not recommended at this time for behavior consistency issues, technical concerns and accessibility reasons.
Prior to BLAF guidelines, HTML applications across Oracle were not consistent in regards to usage of frames or no frames.
Applications across Oracle were different, applications within the same product family were
different, even a single application may have had frames used in some areas and not in others.
This inconsistency can pose usability problems for users since the behavior of a framed
environment can be different than a no frame environment. For instance, some applications used one
frame at the top of the page for tabs, and another frame for content. When the content area scrolled, the
tabs did not scroll off the top. On the other hand, other applications did not use frames, and the entire
page scrolled including the tabs, when the page had much content. This inconsistency can cause problems especially when one application behaves a
certain way, and another behaves differently. Consistency is key to the user experience.
Frame usage can also pose some technical issues that are undesirable. Printing can be problematic in a framed enviroment, as well as
context sensitive global actions can be problematic. A no framed environment solves these issues.
A no frame enviroment is also being recommended by third party accessibility guidelines, that BLAF is compliant with. The current
accessibility guidelines being delivered by the W3C strongly recommend that no frames be used in development of
a web based application. Frames usage can pose a variety of problems for people with disabilities. These problems can
sometimes be different for each type of disability and different depending on the third party accessibility software used to
access the browser application.
Usability testing will be conducting in the applications UI group to understand all ramifications
on usability of a no frames application environment.
Visual Specifications
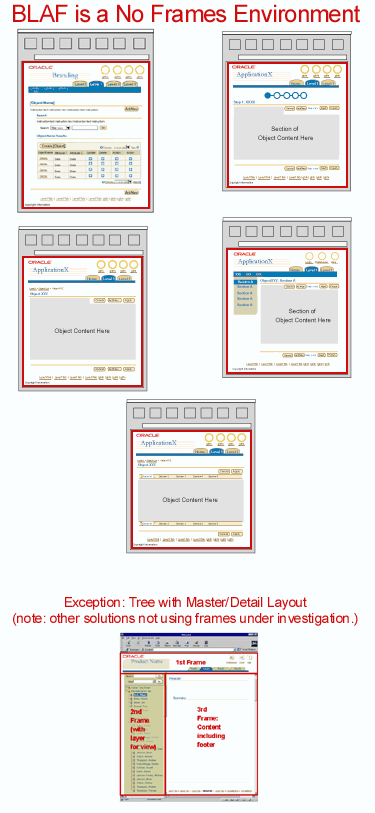
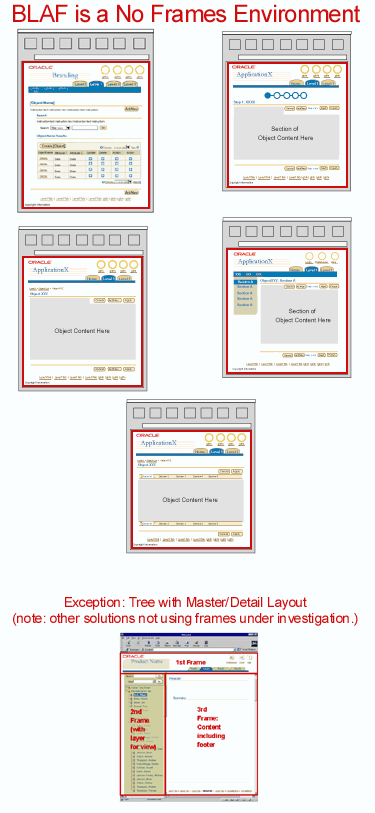
No Frames Used for Web Based Application
Below are examples of BLAF pages that use no frames.

Open/Closed Issues
Open Issues
08.08.02 - for v3.0: Investigation of new techniques
to provide scrolling areas within a page besides the use of frames.
Closed Issues
06.00 - usability results added.
03.01.00 - accessibility issues strongly recommend a no frames environment. Update spec to reflect latest guidelines from the W3C