Compare Page Templates
Last Updated 09.28.03
General Description
"Compare" page templates are templates used to
display the similarities/differences of objects and their attributes. These comparisons
are generally used to provide quantitative as well as qualitative analysis of
the objects. This guideline provides an overall specification for content comparison
- specifically, the comparison flow, templates used, and possible layout options.
It is important, first of all, to
establish the following terminologies used in this guideline.
- The term object is defined
as the entity used in the comparison. An object can be physical or abstract. For
instance, a physical object can be a product item, while an abstract object can
be text content.
- An attribute is a characteristic
or feature of an object. Attributes
can be quantitative or qualitative. For instance, physical dimensions (such as
length, width or height) are quantitative attributes, while "premium"
or "standard" are qualitative attributes.
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Raymond Wong, Betsy
Beier, Lisa Serface
UI Models - All models
Example Products - All products
Related Guidelines - Messaging
(including Error) Page Template, Step
by Step Page Flows, 2 Step Process
Templates, Object List Templates
, Compare Flows
Interaction and Usage Specifications
There are two basic types of comparison flows:
- One-Step
Comparison Flow - in this flow, objects
have a fixed number of attributes for comparison. The View Comparisons template
is shown after the "Compare" button is selected in the object list.
- Two-Step Comparison Flow - in this flow,
object attributes for comparison can be selected by the user. The "Select
Attributes" template is required in this flow.
Templates Used in
a Comparison Flow
A comparison flow general consists of four types
of templates:
| |
 |
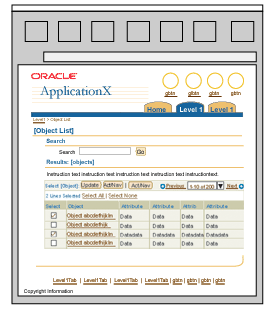
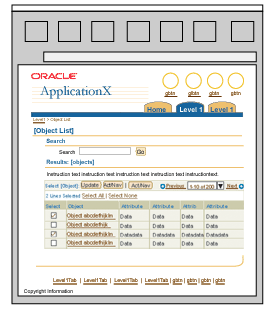
Object List Template
- An Object List template may be the initiation point of a Compare process. It
can be seen in different forms; with search and results features, with select
and act features, or just a list of objects viewed in a table. The object list
table may have the following features:
- "Compare" action/navigation
button to launch the Compare flow.
- The comparison attributes for objects
in this table should be important information immediately available to the user.
For instance, if compared objects are "purchase items", then a typical
attribute to show in this case would be "price". Additional detailed
attributes should be shown in the "Compare Object Type" template.
- There may be instruction text on
the page that specifies how many objects for comparison can be selected.
|
 |
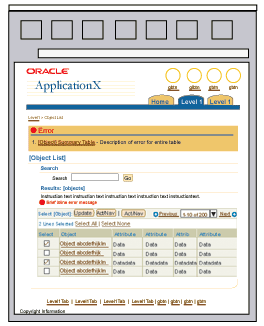
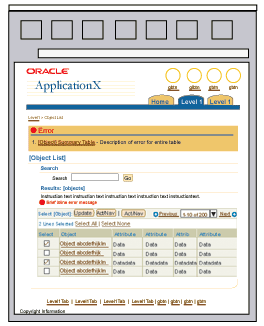
Error (or
Messaging) Template - If the number of objects selected for comparison
is not within a specified limit, an inline error message page is displayed. The
suggested limit is 3 to 5 objects. |
 |
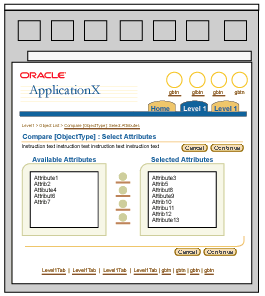
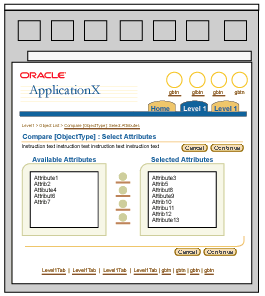
Select
Attributes Template (Optional) - This template is optional if the functionality
of compare requires the user to select specific attributes to compare, versus
showing all attributes. When this template is used, this page is the first step
in the two-step comparison process. It is used when attributes are allowed to
be selected by a user. The template may contain a shuttle for selecting a set
of attribute from an available list of options, or a checkbox list of options
if the list is relatively short (fewer than 8). The "Continue" button
is used to proceed to the "View Comparisons" template, and the "Cancel"
button to back out of the Comparison flow.
Please see the Shuttle
and the Standard Web Widgets
Guidelines for more details.
|
 |
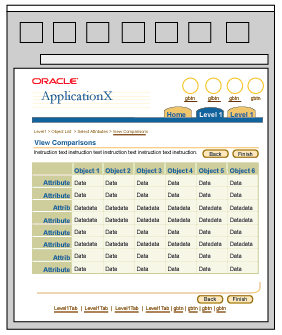
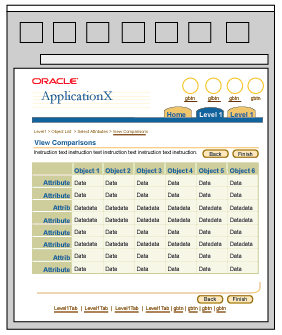
View
Comparisons Template - This template is either the first step in the comparison
flow (if attributes are not needed to be selected) or the second step in a two-step
comparison flow (if the user is allowed to select specific attributes to compare.)
The template displays the objects selected for comparison, their attributes, and
the details for these attributes. The "Finish" button is used to complete
the comparison flow and return to the Object List Template. There are several
layout options possible for this template. See below for details. The "Back"
button is optional and should be used when the compare is a two-step process.
The "Back" button will take the user to the "Select Attributes"
page.
Note: View Comparison
template shown here from a single-step process. In a two-step comparison process,
the page title would be "Compare [ObjectType]:View Comparisons".
|
Visual Specifications
Page
Layout of Comparison Templates
The data presented in the
comparison flow can be presented in different ways, depending on the type of content
shown. There are three options for displaying comparison results:
View Comparisons
Using a Table
This is the most common option for showing object comparisons. The table can be
used to display object attribute descriptions that are relatively short. To use
tables for showing comparison results, the following rules should be observed:
- By default, the objects are assigned
as columns and the attributes as rows.
- In certain situations, the assignment
of rows/columns for attributes and objects in a table can be interchanged. This
may be done, for instance, to avoid horizontal scrolling. For example, if there
are few attributes but many objects, then the attributes may be assigned as columns
and the objects as rows.
- The order of importance for attributes
in the table is from left-most column (most important) to right-most
column (least important). For BiDirectional languages, the column order
should be swapped. For attributes assigned in rows, the order is from
top row (most important) to bottom row (least important). Please see
the General Tables Guideline for additional
details.
- Record navigation should be used in a comparison table.
- Additional functions are not recommended on the comparison page because the
focus is on viewing objects.
View Comparisons Page with
Various Column and Row Options in Object Table

View Comparisons
Using Text Areas
Text areas may be used typically in service/support applications to contain text
content for comparisons, such as service plan details and technical support solutions.
- The text area displaying the text
content is view-only.
- Text area can be used within a view-only
table in the Comparison Results Template. This is good for displaying many comparison
objects that are text content.
- If few objects are compared, the
text areas can be placed adjacent to each other in a horizontal layout. Each text
area should be under a section header labeled by the name of the object.
- For attributes that have long text
descriptions, the text areas can span across the page and be arranged in subsections.
The subsection header should be labeled by the name of the object.
- The "Finish" button is
used to complete the comparison flow and return to the Object List Template.
- Record navigation should not be
used on the comparison pages with tables.
- Additional functions are not recommended on the comparison page since the
focus of the page is viewing comparisons.
View Comparisons
With Various Text Area Options

View Comparisons Using Hide/Show or Adjacent
Headers
Comparison content can be placed under a hide/show section header. This is good
for controlling the displaying of specific long text descriptions and label/data,
which can lengthen the page considerably if multiple objects are selected for
comparison. Also, when there are few comparison objects (3 or less), they can
be placed side-by-side under adjacent headers.
- By default, the attribute contents
under each hide/show are expanded and shown.
- Each hide/show header should be
labeled with an object name.
- All attribute names under each hide/show
subsection should be identical.
- Attriibute contents under each hide/show
section should be view-only.
- Additional functions are not recommended on the comparison page since the
focus of the page is viewing comparisons.
View Comparisons
With Hide/Show and Adjacent Header Options

Open/Closed Issues
Open Issues
08.07.02 - Investigate in future revisions of guideline: sortability for comparison
attributes in a table, use of Columnspan and Rowspan for subattributes, other
common compare templates or flows. Closed Issues
none