- Content containers give visual prominence to Related Links within the page. Please refer to the Content Containers guideline for details regarding its usage
- Links are arranged as a bulleted list in a single column within the container. If there are several groups of related links, these groups may be separated by section headers or subheaders in one container, or placed in separate containers.
- Different types of links may be placed in separate containers stacked vertically. For example, a "Related Information" container with drill-down links can be stacked on top of a "Shortcuts" container with navigation links.
- There are two layout options of related
links in content containers:
- Within End Column - This option is often used for page-level Related Links in pages that have many content/task launch points (such as a homepage). The quantity of Related Links in a content container range from moderate (between 8 to 15 links) to heavy (greater than 15 links).
- Within
Page Section
- This option is used to show relationship of the links to a given
section. On a page with densely
populated content,
this option can be useful
for making links
and other content visually
prominent while showing
them to be related to a specific section. The
quantity fo Related Links in a content container range from light (6
to 8 links) to moderate (between 8 to 15 links).

Example of Related Links Within Content Container in a Subsection

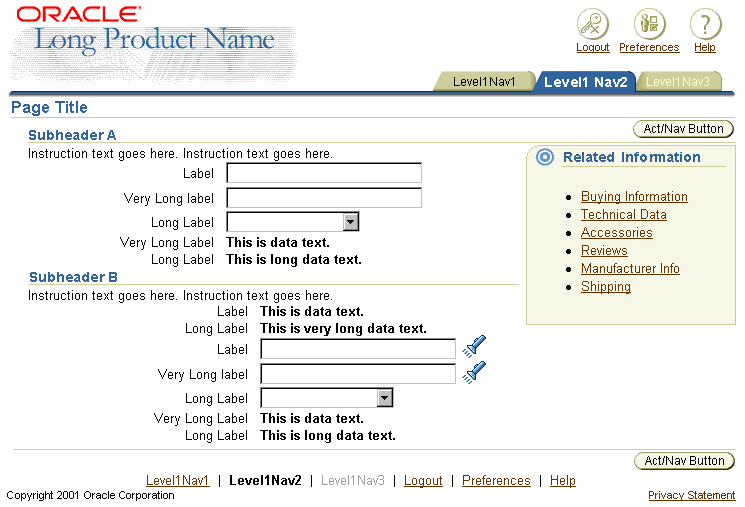
- In cases where links are related to a given section but not applicable to the entire page, these links can be placed in a subsection within the page's content.
- There are two layout options of Related
Links as subsection content:
- Under
Adjacent Header - This option is used to show links related
to section level content (as opposed
to page level). A list of Related Links under an adjacent header is
placed next to the referring section. The quantity of links can be
moderate (between 8 to 15
links) to heavy (greater
than 15 links). One benefit of using this option is that it
usually takes up less space than the page section content container
option, and also presents less visual clutter - especially when there
are other information containers (such as a table) in the referring
section. The links are arranged as a single bulleted list column below
an adjacent header title.
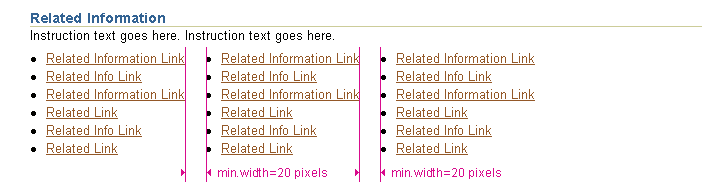
- Under Subheader
- This option is useful for large quantities of Related Links within
a section. Groups of links may be in multiple columns under different
category headers. These links may be drill-down or navigation
links to task /content related
to the section.
- Under
Adjacent Header - This option is used to show links related
to section level content (as opposed
to page level). A list of Related Links under an adjacent header is
placed next to the referring section. The quantity of links can be
moderate (between 8 to 15
links) to heavy (greater
than 15 links). One benefit of using this option is that it
usually takes up less space than the page section content container
option, and also presents less visual clutter - especially when there
are other information containers (such as a table) in the referring
section. The links are arranged as a single bulleted list column below
an adjacent header title.

Example of Related Links In Columns Under a Subheader

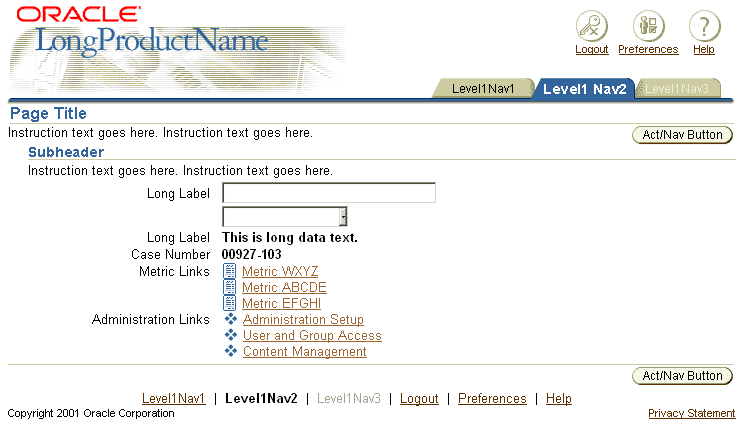
- Related Links are usually found within label/data layouts in object template pages, and are used for drilling down to details of a related object.
- The quantity of Related Links used in a label/data section should be light (6-8 links).
- Links are arranged in a single column, left-aligned with other data values and web widgets. They may also use an associated Object Type Quantifier icon.
- As with other data or widgets in a label/data layout, a label should be assigned to a single Related Link or a group of links. Please refer to the Content Layout Templates guideline for additional details about label/data.
- Related Links can be part of Contextual Information if necessary.
Example of Related Links Within Label/Data

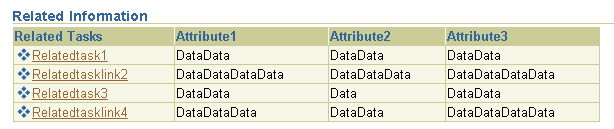
- Related Links can exist in a table within a column or as a full table.
- The quantity of Related Links used in a table cell should be light. There is typically one link per row. If multiple links are shown for an object (5 or less), the links can be shown using row span or can use hide/show row details in the cell to contain the links so that the table does not become very large.
- Links may navigate the user within an application or across applications

Example of Related Links As a Full Table

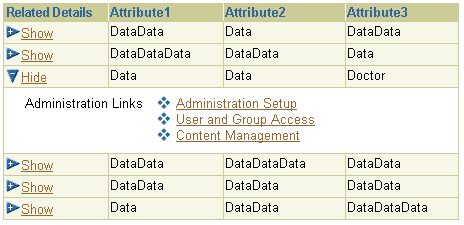
Example of Related Links Within a Hide/Show In a Table

| Options | Content Container | Subsection Content | Label/Data | Table | ||
Page Level |
Page Section |
Under Adjacent Header |
Under Subheader |
As Label/Data Content |
 As Table Content |
|
| Typical Usage | Drill Down to Details, Shortcut to Tasks, Objects/Content, or Related Application (Task or Content) | Drill
Down to Details, Shortcut to Tasks, Objects/Content, or Related Application (Task or Content) |
Drill
Down to Details, Shortcut to Tasks, Objects/Content, or Related Application (Task or Content) |
Drill
Down to Details, Shortcut to Tasks, Objects/Content, or Related Application (Task or Content) |
Drill Down to Details from Label/Data | Drill Down to Details from Table, navigate to related objects |
| Link Quantity | Moderate to Heavy | Light to Moderate | Light to Moderate | Moderate to Heavy | Light | Light |
| Scope | Entire Page | Section | Section | Section | Section | Table Cell |
| Use With Link Icons | Yes | Yes | Yes | Yes | Yes | Yes |
| Use With Section Icons | Yes | Yes | Yes | Yes | No | No |
| Layout of Links | Single Column | Single Column | Single Column | Multiple Columns | Single Column | Single Column |
| Where Used | Pages with many content/task launch points (i.e. homepage) | Object List or Template page with subsections (horizontally oriented) | Object List or Template page with subsections (horizontally oriented) | Object List or Template page with subsections (vertically oriented) | Page(s) with label/data layouts | Page(s) with tables |
| Key Usage Benefits | Prominent; links can be grouped with other content; can accommodate a variety of links | Prominent; draws relationship to adjacent section; links can be grouped with other content | Draws relationship to adjacent section; takes less space | Can accommodate large quanitites and types of links; scalable | Shows relationship of links with other data values; takes less space | Shows relationship of links with objects in a table |