
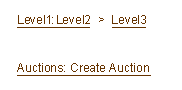
Example Breadcrumbs for Produce Section of an Online Grocery Store






Breadcrumbs wrap within a page depending
on the size of the browser window. The wrap occurs to the right of the
greater-than symbol that follows after the breadcrumb text string, and
not within the text string itself. It is recommended to use short text
strings for breadcrumbs. Please follow the usage specificationss in the
Page Title and Breadcrumbs Guideline.
Breadcrumbs Before Wrapping

Breadcrumbs Wrap After Browser Window Is Resized







| Active Label | Inactive Label | |
| Text Color | Brown (Text will be a link); #663300 | Black; #000000 |
| Text Style | Arial, 9pt (CSS), Regular | Arial, 9pt (CSS), Regular |