Processing Templates
Last Updated
19-Feb-2004
General Description
A user may select a function within an application that requires a long time to process. To give users the understanding that there is back end processing in progress, the use of Processing Templates is recommended.
The methods for indicating back end processing described by these templates fall into two categories, Processing Pages and Status Indicator Icons and/or Hints.
- Processing Pages
- For processes that require the user to halt all other activity within the application, or
- For processes that are not likely to be of overly long duration. For processes of no longer than a few minutes it is recommended that a Processing Page be used, even if the user may continue other application activity.
- Status Indicator Icons and/or Hints
- For background processes that do not require the use of a Processing Page, inline Status Indicator Icons and/or Hints may be placed on the application page to show the status of background processes.
- Background processes are defined as those not requiring the user to halt all other activity in the application, and that may be of sufficiently great length to make the display of a Processing Page impractical. eg, if the user does not need to wait at a Processing Page of long duration, let them continue working and indicate process status with icons inline adjacent to the process dependant UI element.
- This method is preferred over the Processing Page method when it is expected that a process may take a very long time, and there is no need to halt other user activity in the application.
NOTE: Inline Processing using a Message Box is not recommended.
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier, Craig Louis
UI Models - all Models
Example Products - all Products
Related Guidelines - Page Templates,
Messaging Templates, Messaging
Flows, Inline Messaging and Tips, Message
Box, Icon Repository for BLAF
Interaction and Usage Specifications
General Interaction Notes for Processing Templates
Valid Types of Processing
- Processing with no temporal context.
- Only the fact that processing is taking place is displayed.
- No estimate of process completion is shown.
- Processing with incremental updates:
- Percentage Complete
(i.e., 20% complete, 5% processed, 98% downloaded)
or:
- # of total # [object name] [function name]
(i.e., 1 of 10 files downloaded, 3 of 4 files copied, 2 of 1000 records transferred, etc.)
- Processing that displays a completion checklist.
- Long duration background processing. Shown only by Status Indicator Icons on application page.
Must have:
- No dependencies preventing users from performing other activities
- Low or no possibility of inadvertent multiple launch of same process.
Processing Page Interaction Notes
- A Processing Page shows processing information on a separate page in the flow.
- A Processing Page displays process status and, optionally, may allow the user to cancel the process if appropriate in the given context.
- A Processing Page approach is good for long processes that may take longer than between 30 seconds and three minutes; longer durations may be acceptable when the user can cancel the process.
- When the process is complete, the page redraws with the appropriate information. If, once returned to the appropriate page, there is no indication in the UI that the process is complete, a confirmation message box must be displayed at the top of the page. This will confirm that the process has been completed.
- A Processing Page is similar to a Warning Message Page, with these exceptions:
- The header is changed from "Warning" to "Processing: [Process Name]"
Examples:
- Processing: Downloading Files
- Processing: Selecting All Records
- Processing: Building Code
- The header contains a unique processing icon.
- The body of the processing message should follow the same formatting as standard message pages, but also contains specific text regarding the process being conducted and instructions for the user. This area may also contain incremental information (see below) or a checklist as needed.
Example of text:
- [in bold] "Please wait while your order is being processed. Do not touch any buttons, you will be automatically taken to the next screen once the process is complete."
[in regular text] "To cancel the process select the "Cancel" button below."
- Process status information is communicated graphically through use of:
- Animated Clock Graphic: Indicates continuous progress in processes of indeterminate length.
- Processing Gauge Graphic: Updates to closest completion percentage or number of units complete versus total.
- Growing Progress List: Completed process items append to progress list until completion. Use when all the steps are not known at process start time.
- Check Images: Appended to progressive completion list to show step completion. The complete list of process steps is shown at process start time. The check images are appended to each step when it is complete. Use when all the steps are known at process start time.
- In general, except for long duration non-dependent background processes, processing should not be indicated through inline messaging on the process launch/initiation page. When a process must run to completion or cancellation before the user may resume activity, it is best to use a Processing Page. Otherwise, the user may be tempted to attempt manipulation of dependant data through controls on the launch page. Processing Pages also help prevent inadvertent multiple-initiations of the same process.
Processing Pages are similar to Messaging Pages, in that they are displayed on their own page in the flow. Yet, Processing Templates have some unique features.
Unique Features of Processing vs. Messaging Pages:
- Processing Pages may allow users to cancel an ongoing process. Messaging Pages typically allow the user to acknowledge a completed action, process, or information through clicking buttons, such as No or Yes. (Note:
many warning messages allow a user to cancel.
- Processing Pages appear once the process has already started and remain visible until completion. Messaging Pages may appear before a process is started or an action taken, or after they are done.
- A Processing Page allows the user to cancel a process, when possible. If the user does not cancel the process, once it is complete the browser page is automatically redrawn and the appropriate next page in the flow appears, unless the user has turned off automatic page pushes in their user settings (usually done for accessibility reasons). Messaging Pages generally require user interaction before they are displaced by the next page in the flow.
- For more on Messaging Pages, see the Messaging
Templates guideline. Refer to the Accessibility
Issues section, below, for more on timed versus non-timed processes
and accessibility.
Accessibility Issues
A page processing message allows the user to cancel the process, when possible. If the user does not cancel the process, once it is complete the browser page is automatically redrawn and the appropriate next page in the flow appears.
- To facilitate accessibility rules compliance, the user must be able to turn off the feature of pushing another page (leaving the Processing Page) in preferences, so that a user will be able to control when to move to the next page. This is not necessary if user invoked processes in the application are not timed events, since no automatic page pushes will occur.
- When a response is required within certain period of time, the user shall be alerted and given sufficient time to indicate that more time is required.
- Browser window title should include a suffix indicative of the processing task and state.
ie, "{Application Title:} Processing: {process name}".
Processing Page Display Options
Below are high level time heuristics for when to use each processing display option:
|
Processing Type |
Duration |
Display Method |
| Continuous Processing |
No completion estimate in UI. Longer than 30 seconds to one or two minutes likely. |
Animated progress image:
- Continuous Spinning Clock Icon
|
| Incremental Update Processing |
Longer than 30 seconds to one or two minutes likely.
|
Completion percentage:
(x-y)% of {process type} {function type}
Where x = 100%, y = % remaining
Unit completion:
(x-y) of x {process type} {function type}
Where x = total units, y = units complete
Checklists:
- Items added as complete, or
- Items checked as completed
|
|
Background Processing
|
Long run; More than 10 minutes. |
Displayed inline on application page.
Used only for long running background processing with no dependencies preventing user from performing other application activity.
|
Native Browser Processing Display
Current browsers provide some limited indication of ongoing processes. The following table describes native process display provided in current versions of popular browsers.
| Processing Type |
Native Browser Processing Information |
Continuous Processing
(No completion estimate)
|
Browser Icon Spinning/Animated
Processing Area Moving in Status Bar
|
|
Processing with Incremental Updates
|
Reading file percentage, percentage of image downloaded
|
Checklist Processing
(May or may not include increments)
|
Nothing provided native to browser.
|
Common Components Used in Processing Templates
Processing Page: The page displayed while processing ensues.
Process Completion Page: The page displayed after process is complete.
- Message Box - After the process is done
and the user is returned to the launch page, a Confirmation message box
may be used to confirm process completion.
- Inline Status Indicator
Icons - If original launch/invocation item appears (button, link,
form element) or the original launch page appears, textual status in a
"Status" column, and/or a Status Indicator Icon typically is displayed.
Prior to process invocation: On the process launch/initiation page.
- An inline Warning or Hint on the process launch/initiation page should be placed to inform the user that they will start a process by selecting the control.
- The inline Warning/Hint should be placed adjacent to the item (button, link, form element that will cause a long process to be invoked.
- See the Inline Messaging and Tips guideline
for details on Hint implementation.
Visual Specifications and Examples
Visual Principles
The following style rules characterize the recommended Processing Page messaging layout.
Header with Icon
See the Header Component guideline for
layout information.
See the Examples section of this document for the Header Icon.
Message Icons
See the Processing Graphics Iconography section of this guideline.
Message Text Definitions
- Concise Message Text: The concise sentence describing the process.
- Instruction Text Strong CSS, as follows.
- Font Face = Arial, Helvetica
- Font Style = Bold
- Font Size = 10pt CSS
- Font Color = Black
- Further Message Text: The additional process descriptive text under the concise sentence.
- Instruction Text CSS, as follows.
- Font Face = Arial, Helvetica
- Font Style = Regular
- Font Size = 10pt CSS
- Font Color = Black
- Processing Status Label: Process completion metrics label under processing status graphic comprised of variable data and fixed text.
- Variable Data: "(x-y) of x", "(x-y)%"
- Font Face = Arial, Helvetica
- Font Style = Bold
- Font Size = 10pt CSS
- Font Color = Dark Blue
- Fixed Label: "of {process type} {function type}"
- Font Face = Arial, Helvetica
- Font Style = Regular
- Font Size = 10pt CSS
- Font Color = Black
Examples
Continuous Processing Example
- Animated Clock Graphic: Continuous spinning clock hands indicate ongoing progress in processes of indeterminate length.
- Browser pull checks for process completion from server.
- Page redraws on process completion displaying appropriate page in application flow. Typically this is the process launch/initiation page with Confirmation messaging.
Processing Page - Continuous Processing Example (Unknown Exact Status or Time Until Complete)

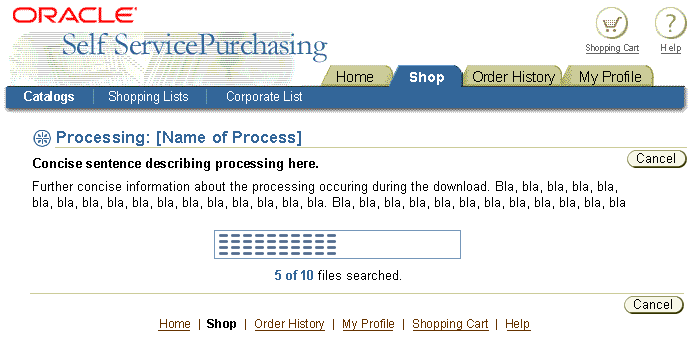
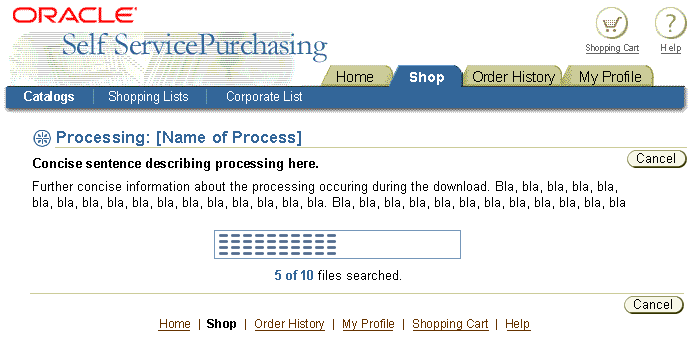
Incremental Processing Example - Number of Units Complete
- Text label updates to report quantity of processing units complete versus total remaining to process.
- Units Complete label syntax:
- (x-y) of x {ObjectType} {process type}
- Where x = total units, y = units complete
- Gauge graphic fills proportionally to indicate ratio of complete to remaining processing.
- Browser (Application) pulls completion data from server and uses to update gauge and label.
- Partial Page Redraw (PPR) is the recommended method of incrementally updating gauge graphic and text. If browser does not support PPR, cause full page redraw.
- Page redraws on process completion displaying appropriate page in application flow. Typically this is the process launch/initiation page with Confirmation messaging.
Processing Page - Units Complete Example

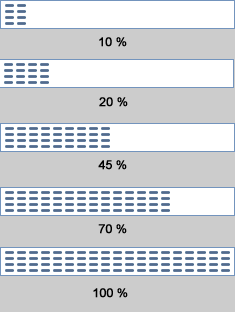
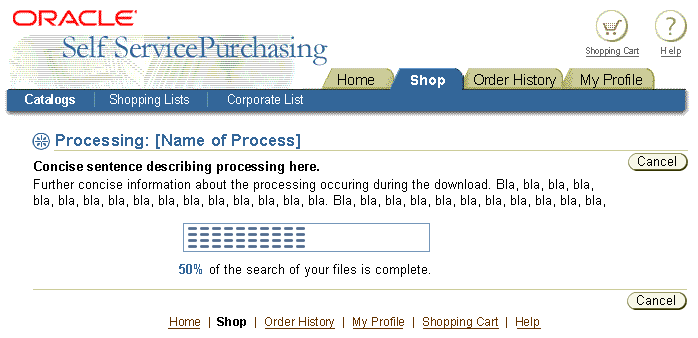
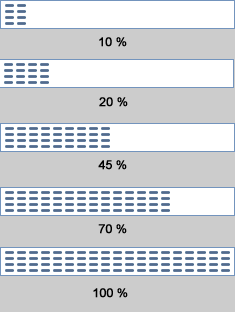
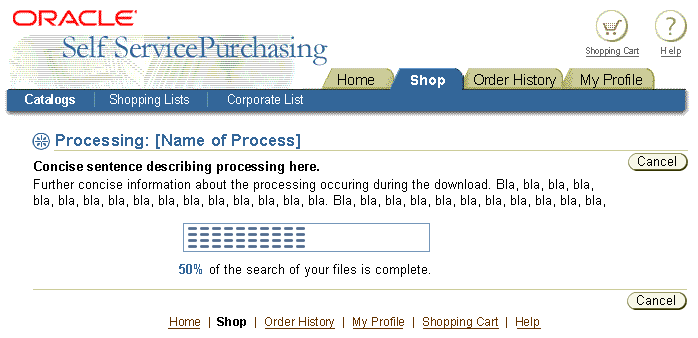
Percentage Complete Processing Example
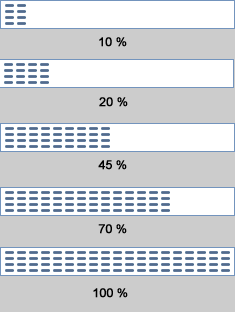
- Gauge graphic fills proportionally to indicate ratio of complete to remaining processing.
- Text label updates to report quantity of processing units complete versus total to process.
Completion percentage label syntax:
- (x-y)% of {process type} {object type} complete.
- Where x = 100%, y = % remaining
- Browser (Application) pulls completion data from server and uses to update gauge and label.
- Partial Page Redraw (PPR) is the recommended method of incrementally updating gauge graphic and text. If browser does not support PPR, cause full page redraw.
- Page redraws on process completion displaying appropriate page in application flow. Typically this is the process launch/initiation page with Confirmation messaging.
Processing Page - Percentage Complete Example

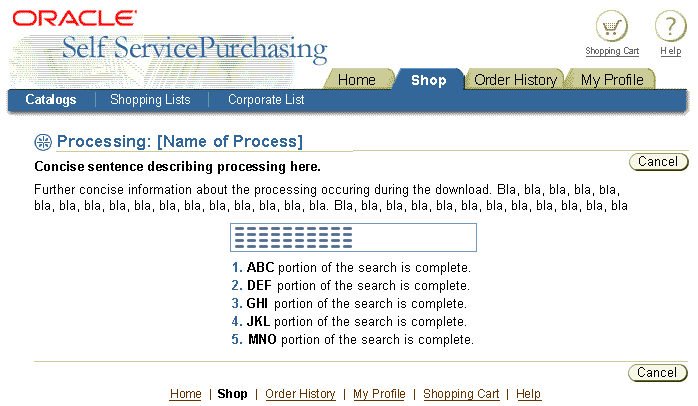
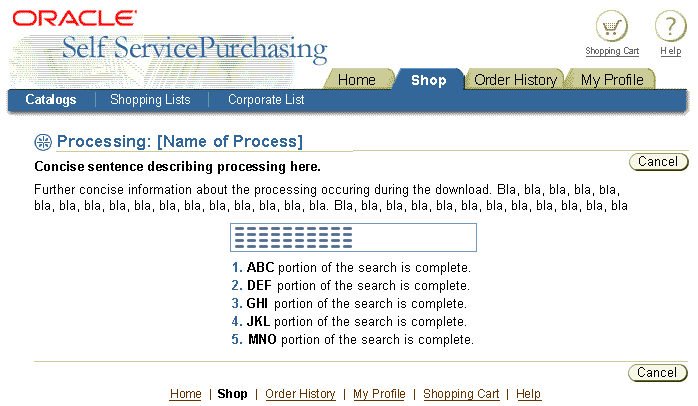
Growing Completion List Example
- Text label updates with numbered list items appended as process continues. Each appended list item describes the latest completed processing phase.
- Gauge graphic fills proportionally to indicate ratio of complete to remaining processing.
- Browser (Application) pulls completion data from server and uses to update gauge and label.
- Partial Page Redraw (PPR) is the recommended method of incrementally updating the list. If browser does not support PPR, cause full page redraw.
- Page redraws on process completion displaying appropriate page in application flow. Typically this is the process launch/initiation page with Confirmation messaging.
Processing Page - Growing Completion List Example

Completion Checklist Example
- Text list label appears on initial Processing Page load. List items describe each processing phase; the position of each item in the list indicates position in the processing order. Check image appears adjacent to list items when the described process phase is complete.
- Browser (Application) pulls completion data from server and uses to update gauge and label.
- Partial Page Redraw (PPR) is the recommended method of incrementally updating the list. If browser does not support PPR, cause full page redraw.
- Page redraws on process completion displaying appropriate page in application flow. Typically this is the process launch/initiation page with Confirmation messaging.
Processing Page - Completion Checklist Example

Background Processing Example
- Used only for long duration background processing.
- Does not use Processing Page.
- Processing is indicated by Status Indicator Icons on application page, or in a process Status column when in tables.
- Requires that there are:
- No dependencies preventing users from performing other activities
- Low or no possibility of inadvertent multiple launch of same process.
- Status Indicator Icons used for identifying background processes may signify the following statuses:
Background Processing Example

Processing Icons
Animated or changing graphic images are used on Processing Pages, and as
Status Indicator Icons on application pages for long term background processing.
The following table shows the two images used for process status on the
Processing Page, and a few samples of the Status Indicator Icons available
for inline background processing status display and control. The complete
selection can be found in the Icon
Repository for BLAF guideline, in theInline
Functional Icons and Inline
Status Icons sections.
|
| Icon |
Name |
Where Used/Function |
 process_animation.gif process_animation.gif |
Clock |
Continuous process of undetermined duration. |
Incremental Processing Example:
Percentage Complete

|
Gauge |
Incremental process in percentage or units increments |
|
| Icon |
Name |
Where Used/Function |
 inprogressind_status.gif inprogressind_status.gif |
In Progress Status-Only Indicator |
Denotes process is in progress. Status only. |
 inprogressind_active.gif inprogressind_active.gif |
In Progress Indicator |
Denotes process is in progress. Active (clickable). |
 warningind_active.gif warningind_active.gif |
Warning (Marginal) Indicator |
Denotes process is in progress but needs attention. Active (clickable). |
 okind_status.gif okind_status.gif |
OK (Acceptable) Status ONLY Indicator |
Denotes process is in progress. Active (clickable). |
| Note: These images are samples.
Please use the Icon Repository for BLAF
guideline. |
Open/Closed Issues
Open Issues
none
Closed Issues
03-2002 - Processing information should NOT be displayed in an inline message box. Use a Message Page as described in this Guideline. The user may be tempted to attempt manipulation of dependant data through controls on the application page outside the message box. Processing Pages also help prevent inadvertent multiple-initiations of the same process.