Messaging is introduced into application flows when an Error, Information, Warning, Confirmation, or Processing Message needs to be displayed. There are two basic kinds of messaging flows:
These standard Inline Messaging or Message Page methods are recommended. However, Javascript Alert Windows may also be used for Field Formatting errors on user input and/or Missing Required Field errors, if necessary. The standard Inline Messaging or Message Page methods are recommended over this technique where possible.
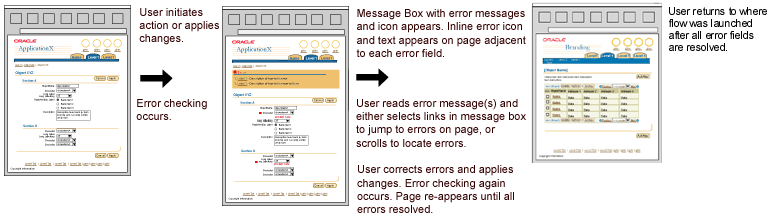
This flow schematic represents an example in which a Message Box, and Inline Message Icons and Text are displayed to help the user recover from an error. Inline messaging appears with current application content, not on a separate Messaging Page in the flow.
See the Inline Message Box, Inline Message Icon and Text section of the Messaging Templates guideline for details on implementing this method.
Inline Message Box, Inline Message Icon and Text - Error Example
This flow schematic represents an example in which only a Message Box is displayed to confirm the results of a user action. Messaging appears in a Message Box with current application content, not on a separate Messaging Page in the flow.
See the Inline Message Box Only section of the Messaging Templates guideline for details on implementing this method and/or similar or other confirmation flow options.
Inline Message Box - Confirmation Example
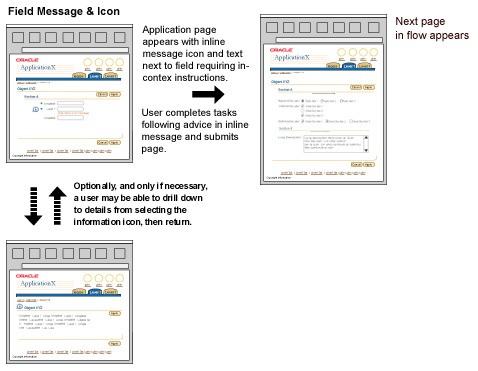
This flow schematic represents an example in which an Inline Message Text and Icon are used to display an Information Message, communicating information about a business practice that the user needs in context. Messaging appears with current application content, adjacent to the concerned UI element, not on a separate Messaging Page in the flow.
See the Inline Message Text with Icon - NO Message Box section of the Messaging Templates guideline for details on implementing this method.
Inline Message Text with Icon - Information
This flow schematic represents an example in which a Message Page is used to display an Error Message, communicating information the user needs to make a decision as to how to proceed. Messaging appears on a separate Messaging Page in the flow. This method may be used for Error, Confirmation, Warning, Information, and Processing messages.
See the Inline Message Text with Icon - NO Message Box section of the Messaging Templates guideline for details on implementing this method.
The Message Page is used to help the user recover from an error, receive more information, view a warning, etc.- actions for which flow needs to stop in order for the user to resolve the issue illustrated by the message.
The user has submitted/applied/finished action on a page and selects an Action/Navigation button. The data on the page is checked for errors, etc. If an error exists, or warning or information messages are required, the window redraws and a messaging page appears. The Messaging Page informs the user of the current application condition, and what the next steps may be.
This flow allows the UI to provide action/navigation buttons to bring the user to the next logical page based on the flow of the application. This is an alternative to showing the messaging inline, and should be used when the simultaneous display of the content context of the the previous page is not crucial to necessary user decision making.
Message Page - Error Example


Javascript Alert Windows launch and appear in front of the current application page, which does not reload.
See the Javascript Alert Window section of the Messaging Templates guideline for details on implementing this method.
Refer to these guidelines for details on the page templates used for messaging in application flow. They provide detailed visual specifications for the individual components.