Browse Menu
Last Updated 09.28.03
General Description
The Browse Menu is used in BLAF applications to browse through a hierarchy of information. It is
commonly used for a catalog of items. The user can drill down through categories to find the item he/she is looking for.
Note: The browse menu has many similaries with the tab/navigation
element known as the Task/Property Menu.
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Nute, Katie Candland
UI Models - all models
Example Products - all products
Related Guidelines - Task/Property Menu of Tab/Navigation
Guideline, Browse Flow, Browse
Templates, HGrid, Tree,
Intraapplication Navigation, Home
Page Template, Language:
Page Titles and Breadcrumbs
Interaction and Usage Specifications
General Browse Menu Specifications
- Valid Browse Menu Configuration Options
- Subset of Browse Menu category options on the Home Page
Note: This is not automated by the technical framework.
- Browse Menu in the Content Area (multiple options)
- Schematics of All Browse Menu Configurations

- States: The options in the browse menu only have 2 states, enabled (as a link) or
disabled (item is not a link.)
- Information Design: The browse menu can contain any number of categories,
subcategories and subsubcategories. It is important to keep the
total number of categories displayed to a relatively manageable number so
users can quickly find the information he/she is looking for.
- Language Used in Browse Menu: The browse menu should be object
centric, displaying category names and object names. See the Language
in UI: Tab/Navigation Section guideline for detail verbiage and
writing style hints. Also see Language:
Page Titles and Breadcrumbs for details regarding the Browse Menu
Template page titles and breadcrumb syntax.
Browse Menu Interactions -
A browse menu is a list of categories displayed in the content area.
It can be used at almost all levels of navigation. This type of
menu allows for highly scalable number of categories to be displayed at one time.
The levels of information is based on hierarchical information similar to a tree or HGrid.
- The browse menu is made up of the following elements:
- the selected category - seen as the title of the page
- optional short description of selected category - seen under title of page
- optional link to more information regarding the selected category - seen as link under optional short description
- bullet list display of categories within selected category - seen as bullet list within a subsection called "Categories"
- optional bullet list or table of items within selected category - seen as bullet list or table within a subsection called "Items"
- When the browse menu displays categories: as the user selects each category, another page with
a browser menu displaying a subcategory or subsubcategory may display. Once the user has drilled
down to the last set of categories, a object or item list appears.
- When the browse menu displays categories and items, and user can drill on successive categories, or drill down to see
the details of a specific item.
- If the list in the menu is object properties or tasks, the Task/Property
Menu should be used. See guideline for details.
- If a category is not available for a specific user type to view (based on security priveledges), it should not be
displayed in the menu. If a category can be accessed by a user some of the time, but not all of the time (depending
on context) the category should be displayed in a disabled state.
- The browse menu is not persistant. Once an category is selected from
the menu, the page is redrawn to another browse menu page, or an object
list of items that belong within the category. Common templates displayed
after the browse menu page are: Object
List Templates.
- Locator Element: Breadcrumbs should
be used as a user drills down through categories, subcategories and
subsubcategories.
- There is no default "active" category in the menu, since there is no "active state" within the menu. The active
category is represented by the title on the page.
- The browse menu of categories:
- is flexible for an unknown number of categories that might be available.
- are displayed in columnuar format (newspaper-style) when the list is large.
- should be equally distributed amoung columns when the list is large.
- should be put in some logical order, depending on the context (i.e., alphabetical, by frequency of use)
- shows the user at first glance all the categories within the selected category, or in the entire catalog.
- A subset of categories (most often browsed categories, say) may be
placed on the home page within the side navigation
area to quicky navigate the user to the categories within a catalog.
See below for visual example, as well as see Home
Page Templates for more details.
Visual Specifications
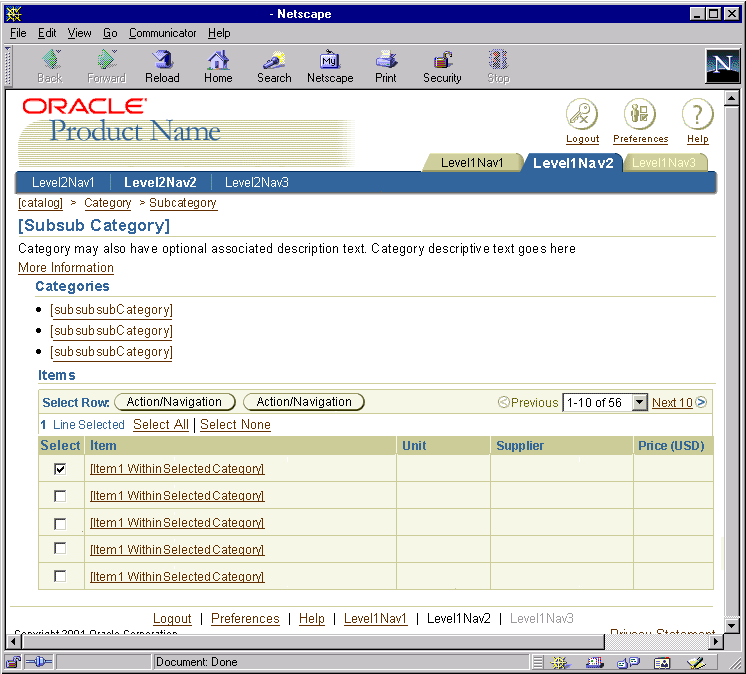
Browse Menu
NOTE: More explicit terms than "Category" can be used in the designs.
See Visual Notes below for details on names for these groupings
Visual Notes for Browse Menu
- The browse menu header is the also the page title. The text should be contextual to the catalog or categories the user is browsing.
Example of Headers for Browse Menu (see Language:
Page Titles and Breadcrumbs for details.)
- Browse Furniture Catalog (example of browsing an entire catalog)
- Browse Chairs (example of browsing a category)
- Browse Leather Chairs (example of browsing a subcategory)
- Categories and Items should be separate subsection within the page.
- Each category, subcategory, or subsubcategory is an "a href" link, using the standard link color (#663300) and standard text size of 10pt CSS.
- Each category, subcategory or subsubcategory should have a bullet point (html based bullet list). This identifies each category, and also prevents readability issues if the category is a long term and wraps to a second line. Note: shortened browse menu on home page does not have bullet points.
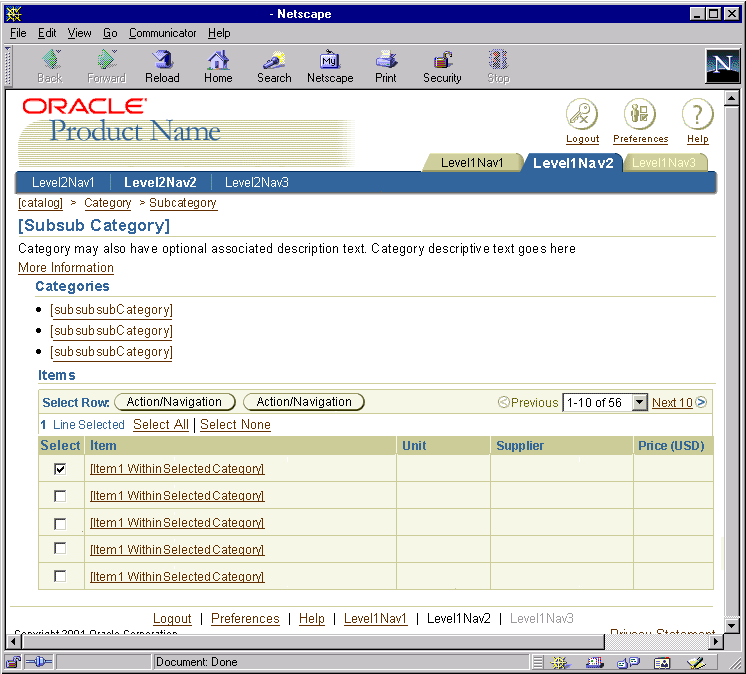
Browse Menu with Callouts

Browse Menu - Flat List of Categories of a Catalog

Browse Menu - Categories and Items as List

Browse Menu - Categories and Items in Table

Shortened Browse Menu on Home Page
NOTE: This should is only a chosen subset list of categories from the browser. This is not automatically rendered.

Text Styles and Colors for Browse Menu
- Category or SubCatalog Link
- Bulleted List
- use native html bullet list. Do not indent.
- Browse Menu Title**
- use "header" style on white; see Header
guideline for details.
- **Note: if browse is not the only section on the page, for instance, there is also a search section, then this browse menu title would be a subheader style as spec'd in the header guideline linked above.
- Category and Subcategory title within Browse Menu
- use "subsubheader" style on white; see Header
guideline for details.
Open/Closed Issues
Open Issues
Closed Issues