General Principles
- Advertisements should not interfer with any other components in the UI. (i.e., The location of global buttons should not be replaced by advertising or the branding area should not be replaced by advertising)
- Advertisements should be placed in a location that will not effect the usability of an application. (i.e., Common locations for advertisements are at the very top of the page, or forming a right column within the page contents)
- Advertising should not visually compete with UI components or branding of application.
-
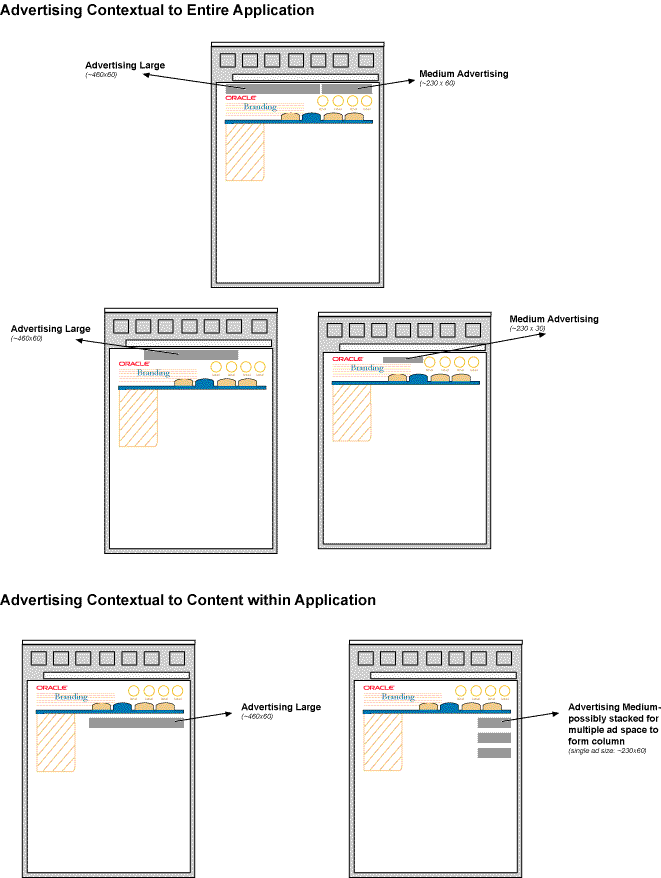
The placement of an advertisement is contextual to the
contents of the application, or the contents of a page.
(e.g., Advertising should not be more visually
prominent than branding, global buttons, page contents
headers, or tab/navigation structure.)
-
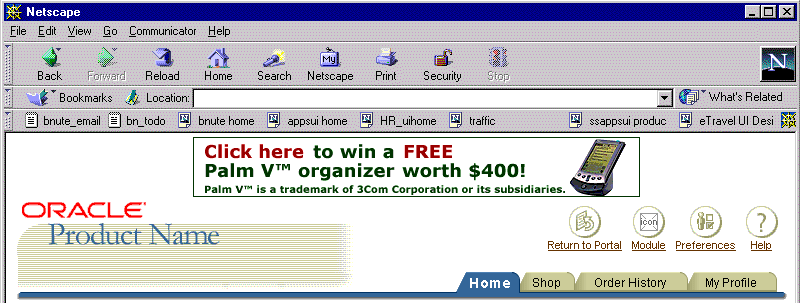
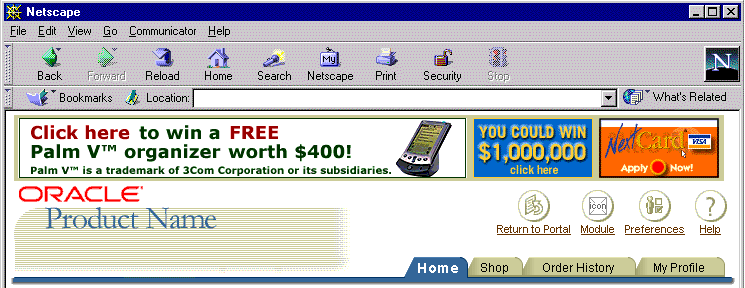
Advertising at the top of the entire page is
contextual to the entire application
(e.g., An automobile exchange web application that lets sellers auction auto parts to automobile builders could use car part advertising at the top of the entire application page.) -
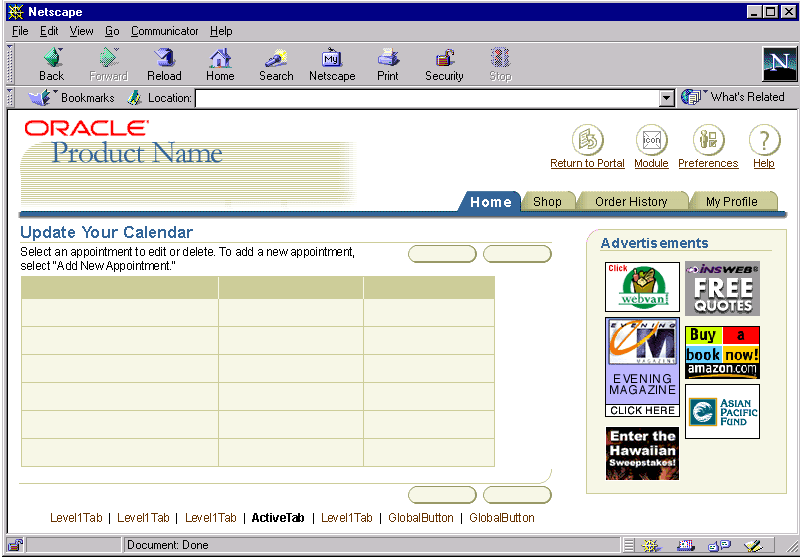
Advertising at the top of page contents (i.e.,
underneath the tab/navigation structure) is
contextual to the content which is being
viewed.)
(e.g., An ecommerce application that sells books may have a science fiction section. Within this section, ads displayed within the content would be contextual to science fiction.)
-
Advertising at the top of the entire page is
contextual to the entire application
- Advertisements should not be aligned left in the page contents area or in the upper portion of the UI. Left alignment should be reserved for branding (at the top of entire page) or prominent application content (in the page contents area.)
-
There are a variety of sizes of advertisements seen on
the web today, but within an Oracle HTML application,
the recommended sizes of advertisements that should be
used are:
- ~460 x 60
- ~230 x 60
- ~230 x 30
- For accessibility purposes, advertising should have an "alt" tag for each individual advertisement. The "alt" tag should describe the contents of the graphic advertisement.
Common Layout Options for Advertising
Contextual Placement of AdvertisementsAs noted above under "General Principles," the placement of an advertisement within the UI of an application should be contextual. Below are common recommended configurations for advertisement placement within the UI based on the advertisements context - global to entire application or local to a page contents.