
This topic describes the steps involved in creating the model, controller, and view layers of a databound Struts application that allows users to:
This topic contains the following sections:
When the application is complete, running it from the Page Flow Diagram first displays the browse web page, which looks like this:

The edit web page looks like this:

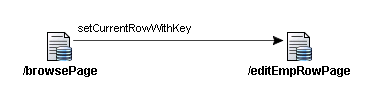
The following diagram shows a simple view of the steps you need to take in the model, controller, and view layers to create this page flow:

Following is a more detailed discussion of the high-level steps you need to take in the Model, Controller, and View layers to create this page flow.
Model Layer
Create Business Components
The steps described in End-To-End Solutions for Struts, JSP, and Oracle ADF prepare the model layer for this end-to-end solution. That topic describes the information and steps common to all of the end-to-end solutions that use Struts, JSP, and Oracle ADF Business Components.
Controller Layer (Design Time)
Create data pages
The data page represents a combination of an Oracle ADF action subclass, forward, and web page. The page flow diagram is simplified to show a single element instead of three. Oracle ADF provides the data page to prepare the binding context for databound web pages. The data page manages the model data binding for the page. When you create the web pages, JDeveloper creates data bindings based on the business components you created in the model layer.
You create data pages using the the Page Flow Diagram and the
Component Palette. The Page Flow Diagram is a graphical modeler that
allows you to visually represent the action mapping elements of the
struts-config.xml file and build a page flow quickly. The Component
Palette provides visual access to the components available for a
databound Struts application.
Create forwards between data pages
Adding a Forward component creates a Struts local <forward>
element. Adding the two Forwards between the data pages updates the Struts
<action> element definition for the data pages in the web
application's struts-config.xml file and makes it
possible for the user to move back and forth between the pages in
the application. You create the forwards using the Page Flow Diagram
and the Component Palette.
View Layer
Populate JSP pages with data bindings
The content of the JSP pages determines what the user sees on the
application web pages. You display and update data on the page by
adding data bindings that define the interaction between the UI
components and the business components. The data bindings you add to
the web pages use the EL (expression language) syntax. EL
expressions such as ${bindings.EmployeesView3} give
direct access to the accessor methods of each binding's implementing
class.
You edit the JSP pages in the Visual Editor, and you add data bindings to the pages by dragging them from the Data Control Palette. The display and input tables you add automatically become databound through a reference to the Oracle ADF binding objects created in the Oracle ADF binding context.
The JSP pages for this application use a variety of data bindings to:Controller Layer (Runtime)
Run application
At runtime the user's selections are set in the Request object for the page, which communicates with the data page in the Oracle ADF controller layer. The data page updates the Oracle ADF binding context with the information it receives and initiates the Struts action mapping to display the appropriate page.The web page's Oracle ADF binding expressions, when interpreted, provide the information needed to access the binding context to retrieve and render the data.
Note: Although it is possible to create the entire controller layer in the Page Flow Diagram before you create your JSP pages in the view layer, most developers create a data page and its associated web page before they build the rest of the page flow. The structure of the following sections reflects this iterative approach.
This section describes how you create the data page and web pages used to display the browse page functionality for this page flow.
To create the browse data page and associated JSP page:
This step creates the following entry in the struts-config.xml
file:
<form-beans>
<form-bean name="DataForm"
type="oracle.adf.controller.struts.forms.BindingContainerActionForm"/>
</form-beans>
<action-mappings>
<action
path="/browsePage"
className="oracle.adf.controller.struts.actions.DataActionMapping"
type="oracle.adf.controller.struts.actions.DataForwardAction"
name="DataForm" parameter="unknown"/>
</action-mappings>
<message-resources
parameter="view.ApplicationResources"/></action>
When you add a data page, JDeveloper uses Oracle ADF subclasses for
the action className and type attributes.
In addition, it creates a form bean with the name DataForm. The
DataForm form bean dynamically makes the attributes for any binding
container available to forms in the application web pages. For more
information about action mapping using the Oracle ADF action
subclasses, see About
the Page Flow in Databound Struts Applications.
Double-click the /browsePage icon and
click OK in the Select or Create Page
dialog box to create a JSP page named browsePage.jsp.
Leave the Edit this page now? checkbox
selected when you do this.
JDeveloper creates the browsePage.jsp file and opens
the page in the Visual Editor.
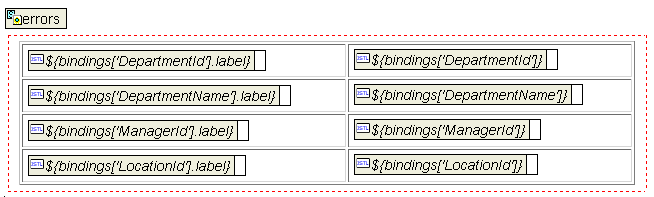
In the Data Control Palette, select DepartmentsView1. Select Read-Only Form from the Drag and drop as list and drag DepartmentsView1 to the empty JSP page:

The Data Control Palette displays the business services available for the page. In this step, you are adding a read-only form that uses a view object, DepartmentsView1, to display the data from the Departments table in the HR database. The user navigates through this table to display the employees for each department in the detail table created in step 4.
When you add the first databound form to the web page, JDeveloper
creates two Oracle ADF project files, DataBindings.cpx
and browsePageModelUI.xml, in the view folder.
DataBindings.cpx defines the binding container for the
application as a whole. browsePageModelUI.xml is the
model reference, which defines the data controls used by the
individual web page.
At this point, JDeveloper also updates the struts-config.xml
file to define the model reference in the associated <action>
element by adding a <set-property> element in the action
mapping:
<set-property property="modelReference"
value="browsePageUIModel"/>
For more information about the Oracle ADF project files, see About the Oracle ADF Project Files. For more information about the Data Control Palette, see Inserting UI Components Using the Data Control Palette.
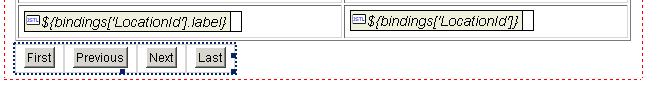
In the Data Control Palette, select DepartmentsView1. Select Navigation Buttons from the Drag and drop as list and drag DepartmentsView1 to the bottom of the existing form. In the Add Form Element confirmation dialog box, select No to include the buttons in the existing form:

These buttons make it possible for the user to navigate among the rows in the Departments form.
In the Data Control Palette, select EmployeesView3 under the DepartmentsView1 node. Select Read-Only Table from the Drag and drop as list and drag EmployeesView3 to be a separate form below the first form.
EmployeesView3 is a view object that displays a list of employees by department.
Add a column which will contain a link to pass the key for the selected row to the edit page. Click inside the first column of the table, right-click and choose the Tools | Table | Insert Column menu item.
Next, create the link that will take the user to the edit page.
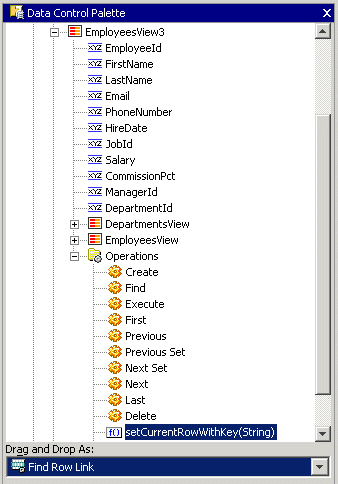
Select the setCurrentRowWithKey operation under the EmployeesView3 node and choose Find Row Link from the dropdown list. Your palette selections should look similar to this:

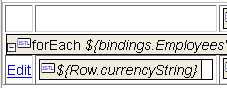
Add the link to the first column in the second row (again dragging the selection from the top portion of the Data Control Palette into the field below the forEach statement).
The following code segment shows what the operation looks like in the code view of the JSP page:
<a href="browsePage.do?event=setCurrentRowWithKey&Arg0=<c:out
value='${Row.rowKeyStr}' />">Edit</a>
Note: As shown in the code in this example, when
you add a regular <a href> tag to point to an
action, you do not include a preceding slash (/).
For more information about the operations available in the model layer, see About Supported Data Collection Operations in Oracle ADF.
Edit the link by right-clicking on the link and choosing Edit Tag. Change the link text from Select to Edit.
The design view of your JSP page should look like this (not shown in its entirety):

The browse page for the application is now complete.
To create the Edit Form Page:
When you add this data page, JDeveloper creates an entry similar to
the previous one in the <action-mappings> section
of the struts-config.xml file.
Double-click the /editEmpRowPage icon
and click OK in the Select or Create
Page dialog box to create a JSP page named editEmpRowPage.jsp
. Leave the Edit this page now? checkbox selected
when you do this.
The design time creates the editEmpRowPage.jsp file and
opens the page in the Visual Editor.
The input form contains all of the data bindings and link information needed for the user to update row data and submit it. The edit employee form page is now complete.
This section describes how to use the Page Flow Diagram to create the forward transitions needed by the page flow.
To create the forward transitions:
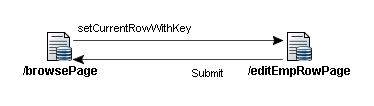
The page flow looks like this:

The forward name corresponds to the operation the application
performs, setCurrentRowWithKey(), when the user clicks the
Edit link in the second table. You created this link when you created
the browse page for the scenario. When you add this forward,
JDeveloper adds the <forward> element to the
action mapping for the first data page:
<forward name="setCurrentRowWithKey"
path="/editEmpRowPage.do"/>
For more information about associating an operation with an action forward, see Working with Named Events in Oracle ADF.
When you add this forward, JDeveloper adds a <forward>
element to the action mapping of the second data page.
To run the application:
struts-config.xml tab above the Visual Editor.

When the edit page displays in the browser, click an Edit link for any row. You can edit a field and click Submit to return to the browse page.
Note: If the update of data is unsuccessful, the application redisplays the input page.
About the Databound Web Application
Page Flow
About
the Page Flow in Struts Applications
About the Oracle ADF Bindings
About the Oracle ADF Data Binding Properties
About Oracle ADF Data Controls
Copyright © 1997, 2004, Oracle. All rights reserved.