Defining a Page Forward in the Page Flow Diagram
After you have added a data action to the page flow diagram, you can map
the action to your web page through a page forward element. A page
forward element is a representation of the web page that an action
invokes. In the Struts Page Flow Diagram, you associate the page forward
with a specific web page to complete the action mapping.
Note: In most cases using a data page instead of a data
action and page forward is a quicker and simpler way to accomplish the
same application behavior. For more information right-click the element
name in the Component Palette and choose Help.
To map an action to a page that you specify:
-
Open the
Struts Page Flow Diagram for your project.
-
Insert a data action element
into the page flow diagram.
-
Select Page Forward in the Component
Palette.
-
In the page flow diagram, click near the previously inserted data
action. The new page forward element is created:

The icon you insert into the page flow initially appears with a
yellow warning icon overlaid. This indicates that you have not yet
defined the web page associated with the page forward. You can
define the web page by double-clicking to display the definition
dialog. After this, the icon will appear without the warning overlay.
-
Click the label of the page forward icon in the diagram and edit the
name. For example, you might name the page forward that invokes a
browseDataTable.jsp as /browseDataTable. It is recommended
that you assign the same name to the page forward element as the
destination web page.
Warning: Before you create the forward transition
in the next step, it is important that you rename your page forward
element to reflect the name of the web page to which it forwards.
Renaming the page forward after you have inserted a forward
transition will result in a mismatch between the pageName
UIModel.xml file (referenced by the data action at runtime) and the
corresponding web page for which the .xml file
specifies the ADF binding definition.
-
Optionally, double-click the previously created page
element in the diagram and use the dialog to specify the name of the page
forward's destination web page. By default, the name is created from
the page forward element. It is recommended that you keep the page
forward element and the name of your web page the same.
Note: If you do not want to edit the web page
immediately in the Visual Editor, deselect the
Edit this page now? checkbox. For details about this feature,
see Choosing a
Page Design Approach for the Struts Page Flow Modeler.
-
Select Forward in the Component Palette.
-
Click on the data action element in the diagram to draw the forward
transition. Click again on the new page forward element to complete
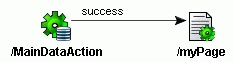
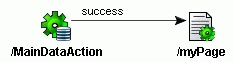
the forward transition. If you have edited the myPage
file, your page flow will look like this:

Now that you have created the page associated with the page forward
and created a forward for the data action, both icons appear without
the warning overlay.
-
Define a destination for the page
forward.
The struts-config.xml file is updated with the definition
for the action mapping:
<action path="/myDataAction"
className="oracle.adf.controller.struts.actions.DataActionMapping"
type="oracle.adf.controller.struts.actions.DataAction" name="DataForm">
<set-property property="modelReference" value="
pageNameUIModel"/>
<forward path="/myPage.do"
name="success"/>
</action>
Each time you map a page forward to an Oracle ADF data action:
-
A client binding definition file (
pageNameUiModel.xml) is
created for the web page
-
The
<set-property> tag is inserted and its
property attribute set to modelReference and the
value attribute set to the name of the binding definition (
pageNameUIModel)
Additionally, the first time you map a data action, a client project
definition file (DataBindings.cpx) is created which
references the Oracle data controls registered with your application's
business services.
The resulting project files, together with the model reference (
${bindings.MyBindingObject.propertyName.attributeName}) in the
databound UI components, permits the web application to access the
Oracle ADF model layer at runtime. For further details, see
About the Oracle ADF Project Files.
If you created a web page and associated it with the page forward
element, you can run the page from the data action in the Page Flow
Diagram. Right-click the action and choose run
/myDataActionName.
You can proceed to refine the page flow by adding navigation links to a
data action that handles the resulting page updates. You can also
customize the generated web pages in the Visual Editor and begin to
insert databound components from the Data Control Palette.
Related topics
Running the Oracle ADF Application
from the Page Flow Diagram
Creating a Web Page
from the Page Flow Diagram
Associating an Existing Web Page with a Page Flow Diagram
Copyright © 1997, 2004, Oracle.
All rights reserved.