Adding a Page Link to the Page Flow Diagram
After you create a Struts page flow with a web page as the forward for
an action, you can use the Struts Page Flow Diagram to add a page link
from that web page to another component. A page link allows the user to
specify where to go next in the page flow after viewing the page. In a
Struts-based web application, the navigation link is of the form
<html:link page="/TheDataAction.do">,
where the notation .do follows the Struts convention for
specifying a URI. At runtime, when the user clicks the link, the Struts
servlet controller interprets the URI to identify the action forward
with the matching path name in the Struts configuration file (/
TheDataAction).
Note: An alternative to embedding page links in your
web pages is to use an Input Form and submit field to pass a value to
the Struts controller.
To add a page link to a page that your page forward specifies:
-
Open the
Struts Page Flow Diagram for your project.
-
Create a web page or define a
page forward in the page flow diagram to specify a destination to a
particular JSP or ADF UIX page.
-
Optionally, add another data
action to the page flow diagram that is the destination of the page
link.
Depending on how your application is designed, you may not need to
create a new data action to handle the navigation link. It is
possible for the page to return to the data action of the
originating page forward.
-
Double-click the previously created page
element in the diagram and use the dialog to specify the name of the
page forward's destination web page. By default, the name is created
from the page forward element. It is recommended that you keep the
page forward element and the name of your web page the same.
Note: If you do not wish to edit the web page
immediately in the Visual Editor, deselect the
Edit this page now? checkbox. For details about this feature,
see Choosing a
Page Design Approach for the Struts Page Flow Diagram.
-
Select Page Link in the Component
Palette.
-
Click the page forward element in the diagram to draw the navigation
link transition. Click the desired data action to complete the link
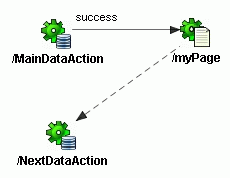
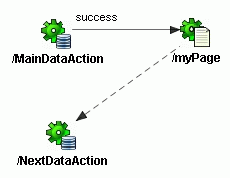
transition. Your page flow will look like this:

The page flow diagram represents the link as a dashed arrow to
distinguish it from the action forward transition. The link appears
inside the web page, whereas, the action forward is defined by the
Struts configuration file.
-
Optionally, create additional
forward results for the data action.
The struts-config.xml file is not updated by the page link.
Only the web page that was associated with the page forward is updated.
The Visual Editor displays the link as a key name from the
ApplicationResources.properties file in your web application
project directory. The actual string for the link text is not displayed
until the page is rendered at runtime. You can customize the display
text for the link.
You can proceed to refine the page flow diagram to describe your
application's page flow. You can also customize the generated web pages
in the Visual Editor and begin to insert databound components from the
Data Control Palette. For suggestions about page flows you can create to
represent typical web application use cases, see the related topics list.
Related topics
Running the Oracle ADF Application
from the Page Flow Diagram
Associating an
Existing Web Page with a Page Flow Diagram
Copyright © 1997, 2004, Oracle.
All rights reserved.