
You can use UIX XML (an XML dialect) to create your ADF UIX pages thus avoiding the need to write a lot of Java code. Creating UIX pages in UIX XML involves working with UIX XML elements. The UIX XML elements define the page layout, data sources, and events for your pages. At runtime, UIX transforms the UIX XML into web pages or user interfaces for your UIX-based application.
UIX XML elements define both visible and non-visible user interface
components. Visible user interface components include simple text
, image, and button components, and composite
shuttle, hideShow, and tree components.
Non-visible components include layout components that are required to
control the appearance, behavior, and position or layout of groups of
visible components. For example to arrange images vertically, you can
use the stackLayout component to position the images in
sequence. Other non-visual components include elements for specifying
data sources and event handlers.
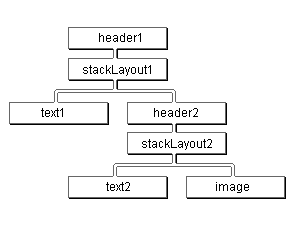
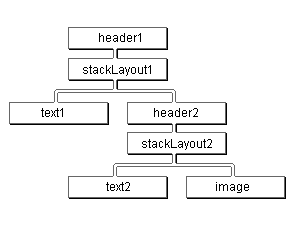
A UIX page written in UIX XML consists of a hierarchical tree of UIX XML elements. Each element can have none, one, or more child elements. An element can be a parent and a child element at the same time.

UIX XML elements that manage the position of their child elements are
layout elements, e.g., stackLayout and borderLayout
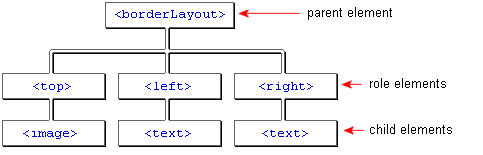
. To control how a layout element should arrange its children, you use a role
element inside the layout element before defining the child elements.
Examples of role elements are contents, right,
and left. See Syntax examples
for UIX XML code that specify layout and role elements.

You can arrange child elements inside a layout element in one of two ways:
contents
Child elements that are arranged in sequence are indexed children.
top and bottom.
Child elements that are arranged in predefined specific positions are named children.
Note: While layout elements can contain only one
contents role element (for adding indexed children), they can
contain multiple named roles (for adding named children). Only one
direct child can be placed in any named role.
This is the UIX XML element that defines a simple button component:
<button text="OK"/>
where:
button is the name of the UIX XML element
text="OK" declares a text
attribute on the button element
text attribute is "OK," which is the
text that will appear in the button when the page is viewed in a
browser
The following shows the syntax for UIX XML layout, role, and indexed child elements:
...
<stackLayout>
<!--Defining indexed children-->
<contents>
<button text="Indexed child 1" destination="http://www.example.org"/>
<button text="Indexed child 2" destination="http://www.example.org"/>
<button text="Indexed child 3" destination="http://www.example.org"/>
</contents>
</stackLayout>
... where:
<stackLayout> is the opening parent element
</stackLayout> is the closing parent element
<contents> is the role element required for adding
indexed child elements to a parent element
<button> is an indexed child element of
<stackLayout>
text and destination are attributes of
<button>
""
)
The following shows the UIX XML syntax for layout, role, and named child elements:
...
<borderLayout>
<!--Defining named children-->
<top>
<image source="images/globalhelp.gif"/>
</top>
<bottom>
<image source="images/warnl.gif"/>
</bottom>
<end>
<image source="images/cobrand.gif"/>
</end>
<start>
<image source="images/info.gif"/>
</start>
</borderLayout>
... where:
<top>, <bottom>, <end>
, and <start> are role elements that define specific named
positions for adding named children to a parent element
The Component Palette includes several UIX XML component lists from which you can select UIX XML elements to insert into your UIX page. See About Web Pages and the Component Palette for details.
About UIX User Interface Components
About UIX Names and Namespaces
About UIX XML Page Structure
About Empty Named Children
Working with ADF UIX Pages
Working with Web Application Design Tools
Copyright © 1997, 2004, Oracle. All rights reserved.