
The messageFileUpload component is a combination of the fileUpload component and messageLayout component.
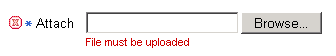
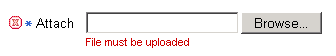
Use the messageFileUpload component to insert a standard text field for entering file names and a Browse button for selecting files from the file system, with a prompt and an optional message type icon before the text field. The inline message is placed below the text field. To add a component after the Browse button, use the end named child.

In addition to general and message attributes, you can use the columns and rows attributes to specify the number of columns and rows to display in the text field.
Note: You must set the usesUpload attribute on the form to "true" for the messageFileUpload component to function correctly.
About MessageLayout
About Message Form Components and Attributes
Inserting a MessageFileUpload
Working with Form Components
Copyright © 1997, 2004, Oracle. All rights reserved.