
The messageCheckBox component is a combination of the checkBox component and messageLayout component.
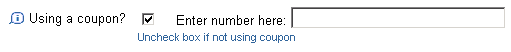
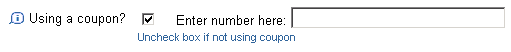
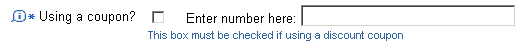
Use the messageCheckBox component to insert a standard browser input checkbox with a prompt and an optional message type icon before the checkbox. The inline message is placed below the checkbox. To add a component after the checkbox, use the end named child.

The checkbox can be toggled between the selected state (with a checkmark in the box) and the unselected state (without a checkmark). To specify the current state of the checkbox, use the checked attribute to set the value to either true or false. When set to true, the name and value of the checkbox is submitted with the form.
Use the required attribute to specify that the checkbox requires user input. An asterisk displays next to the prompt if user input is required.

To specify an access key for the component, use the accessKey or textAndAccessKey attribute.
In addition to general and message attributes, you can also set the primaryClientAction attribute to fire an event when the user clicks the checkbox.
About MessageLayout
About Message Form Components and Attributes
Inserting a MessageCheckBox
Working with Form Components
Copyright © 1997, 2004, Oracle. All rights reserved.