
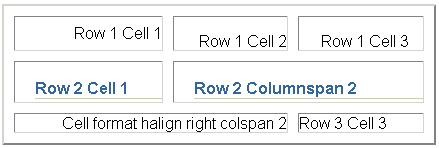
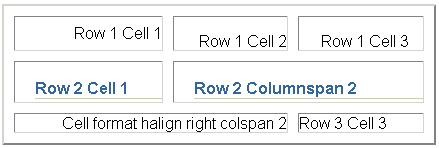
The rowLayout component can be used to define a row in a table that is implemented by the tableLayout component. A rowLayout can also be used outside of a tableLayout to arrange indexed child components in a row.
Use the width attribute to set the preferred total width of a rowLayout. When used inside a tableLayout, the width attribute of the rowLayout is ignored.
You can insert any number of children components in a rowLayout. Each child is placed in a cell. Cells are arranged consecutively in a row. Any content can be inserted in a cell, but each cell can contain only one child component.
Cells in a rowLayout can be horizontally and vertically aligned. The horizontal alignment options are center, left, right, start, and end. The vertical alignment options are middle, top, and bottom.
To provide additional formatting for the cell contents, use the cellFormat element around each child component.

About CellFormat
About TableLayout
About
LabeledFieldLayout
Creating a Row Using RowLayout
Inserting a Child Component in a RowLayout
Inserting a Table Using TableLayout and RowLayout
Working with Layout Components
Copyright © 1997, 2004, Oracle. All rights reserved.