
The labeledFieldLayout component is a layout element that organizes its indexed children in one column or multiple columns. Each column consists of pairs of indexed children in rows, with a pair of children in each row only.

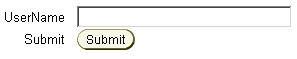
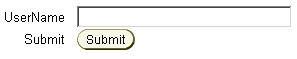
Consider four indexed children in a one-column layout: the single column consists of two rows, with a pair of indexed children in each row. In each pair of indexed children, the first child is placed in the "label" position, while the second child is in the "field" position, with a gap in between the two positions. The contents of each row are centered in the available space, with the "labels" right aligned, and the "fields" left aligned.
For example, the illustration above shows a one-column layout with two pairs of indexed children. In the first row, the "UserName" label and the input field are derived from the first pair of indexed children. The second row, consisting of the "Submit" label and the Submit button, are derived from the third and fourth indexed children.
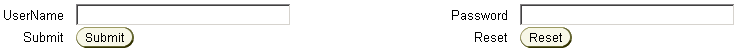
In a two-column layout, the first two indexed children are arranged across the first row in the first column, the third and fourth indexed children are arranged in the second column of the first row, the fifth and sixth indexed children are placed in the first column of the second row, and so on.

The default number of columns in a labeledFieldLayout is one. Use the columns attribute to specify the number of columns in the layout. You can also specify the width of the "label" and "field" positions, and the width of the total layout in absolute pixels or as a percentage.
Note: The labeledFieldLayout component preferred children are the message form components, which contain both the label and field. When inserting message form components into labeledFieldLayout, you do not have to add them as pairs
Arranging Components in Columns
Using LabeledFieldLayout
Working with Layout Components
Copyright © 1997, 2004, Oracle. All rights reserved.