Open the Data Control Palette for the ADF-enabled web page that you want to design.
In the Data Control Palette, select the desired data collection.
To create the display table, select the collection node in the Data Control Palette that contains the attributes you want your table to display. Do not change the default selection Read-Only Table in the dropdown list.
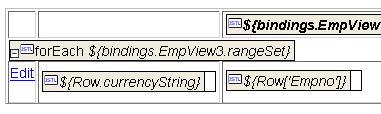
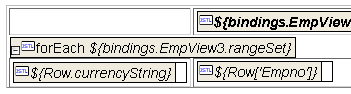
Insert the table into the existing HTML form. The design view of the Visual Editor should display the table and button inside the same dashed box, representing that they belong to the same HTML form element. The design view of your web page should look similar to this (not shown in its entirety):

Now you can edit the table in the Visual Editor to add a column which will contain a link to pass the row key to the edit page. Click inside the table, right-click and choose Insert Column from the Tab le menu item.
To specify the link, expand the selected collection and select:
-
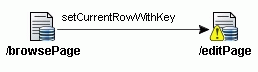
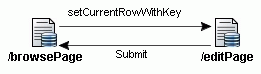
setCurrentRowWithKey(String) from its Operations folder. When passing the key, the URL for the form will not display the row key value. You may use this operation when the data collection defines a multipart attribute key.
OR
-
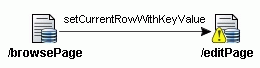
setCurrentRowWithKeyValue(String) from its Operations folder. Use this operation only when the data collection uses a single key attribute and does not define a multipart attribute key. When passing the key as a value, the URL for the form will display the row key value.
Then in the dropdown list, select Find Row Link .
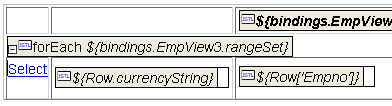
Add the link into the first column, in the second row (again dragging the selection from the top portion of the Data Control Palette into the field below the forEach statement). The design view of your web page should look similar to this (not shown in its entirety):

To edit the link, right-click on the link and choose Edit Tag.
-
When using setCurrentRowWithKey(string) , edit the tag as follows:
-
targetDataPage .do?event=setCurrentRowWithKey&Arg0=<c:out value='${Row.rowKeyStr}' />for URL -
Editfor TextSpecify the name of the target data action if necessary (will use the same name as the web page by default) and supply the text of the link.
-
When using setCurrentRowWithKeyValue(string) , edit the tag as follows:
-
targetDataPage .do?event=setCurrentRowWithKeyValue&rowKeyStr=<c:out value='${Row.KeyAttributeName}' />for URL -
Editfor TextSpecify the name of the target data action if necessary (will use the same name as the web page by default), define the event by the name "setCurrentRowWithKeyValue", specify the name of the attribute which identifies the key value of the collection (for example,
Row.EmployeeNumberfor the Employee collection), and finally supply the text of the link.
Click OK to update the link in the table. The design view of your web page should look like this: