Introduction to BLAF UI Guidelines
Last Updated 05.16.02
General Description
The Browser Look and Feel (BLAF) User Interface (UI) Guidelines are a set of standards to help designers, developers and product
teams build HTML applications. The purpose of the guidelines is to provide a consistent look and feel, consistent interaction model, and ultimately a consistent user experience across the entire suite of Oracle eBusiness products. The content
within this introductory document is as follows:
Guideline Attributes
Spec Version # - 3.1
Spec Contributors - Betsy Beier
UI Models - all models
Example Products - all products
Related Guidelines - Introduction to
BLAF Page Templates, Introduction to Page Flows,
All Components
A consistent user experience across all Oracle products is not only achieved through a common look and feel (same color palette,
same art direction), but also through similar interaction behaviors. For instance, when a user is searching
for an asset in a financial application, or searching for a campaign in a marketing application, the search behaviors should not only look the same, but also function and/or interact the same. The BLAF Guidelines provide standards to ensure not only the same look, but also to specify these types of common interactions.
The standards accommodate functional requirements from across the Oracle suite: Server Technologies, Tools, Customer Relationship Management (CRM), Enterprise Resource Planning (ERP), and Business Intelligence (BI). BLAF recognizes that functional requirements can be different based on application needs and user requirements, thus BLAF is flexible in providing options to encompass the varied domains and needs. Within a specific application family, though, consistency of page flows and templates can be helpful for ease of use and learning of the applications.
Since BLAF has such a wide range of influence, it is important that the guidelines have been well tested in
the usability lab. We have conducted many usability walk-throughs of HTML applications that follow BLAF, and had extremely
positive results. We have developed tests to evaluate usability results of many detailed and/or complex components and interactions. As we continue to test prototypes and live applications, we constantly gather new data to reinforce and add enhancements to BLAF. Usability testing is a high priority for the standards.
The BLAF UI Guidelines support users with multiple skill levels: a wide range of domain experience, Web experience,
and frequency of use. All users of BLAF applications are expected to have some level of exposure to the Web, to browsers,
and to use of computers. For some BLAF applications, a user may be a domain expert, and use the applications daily to perform
routine yet complex domain-specific tasks. Users with this profile may be referred to as "professional" users. On the other hand, there are other BLAF applications that are targeted for only occasional usage, such as once every 6 months to a year, and the users are expected to have little domain expertise. Users with this profile may be referred to as "self service" users. Both
user profiles, and a wide range of profiles in between are supported by BLAF.
To support the varied needs of these different user types, the BLAF UI Guidelines provide recommendations, options and/or different choices of UI elements (widgets, page templates, or page flows). The following section outlines high-level recommendations or choices that help to target the appropriate user profile:
- High Domain Expertise/High Frequency Usage of Application - "Professional" Users
More information to come...
- Low Domain Expertise/Low Usage of Application - "Self-Service" Users
More information to come...
The BLAF UI Guidelines are available internally to Oracle employees as well as externally to the Oracle development community through OTN (Oracle Technology Network.)
The standards have been written with three main audiences in mind, yet others may also view and use the guidelines:
- Tools GUI Developer (UIX Team) - Within the Oracle Tools division, a team provides GUI components that follow the BLAF guidelines. Each Oracle division then takes these components or UIX beans and merges them with their tech stack. This audience has specific documentation requirements for detailed interaction specifications of components, including optional elements, default items, minimum and maximum values, and detailed pixel level drawings to be able to render the component exactly as specified.
- UI Designers - A User Interface designer follows BLAF standards when designing an HTML application. This audience may require specific interaction details, and information about usability issues.
- Product Managers, Product Developers, Product Teams - Product Teams may write the functional specifications and/or initially outline the task flows and flow
of their HTML application. Much of the detailed look of a component, "comes for free" when the product team uses the common GUI components provided by the Tools division. It is still important for product teams to pay attention to the interaction details when designing UI flows (i.e., do's and don'ts, recommended usages, etc.), so that they can ensure consistency and the usability of their product.
Other audiences for the guidelines may be:
- Oracle Executives - Oracle executives may be involved in high level directions/decision making of some overarching or heavily used BLAF guidelines. These decisions may
be made at this level since certain changes may impact many teams across divisions in Oracle.
- Customers integrating with Oracle Products - Some Oracle customers may purchase Oracle products and want to integrate more functionality than is provided in the base application. BLAF guidelines can provide the detailed interaction and visual information necessary for these customers to integrate their work successfully. External customers access BLAF through OTN.
- Consultant integrating Functionality within Oracle Products - Some internal and external consultants may build functionality on top of
shipping Oracle products. To ensure consistency with the Oracle product suite, use of BLAF is necessary. External customers access BLAF through OTN.
The level of information provided in corporate user interface standards can vary greatly from company to company. Oracle has taken a unique approach to
UI standards by providing not only high level heuristics (such as a standard color palette) or low level widget/component details (such as look and states of a push button), but also providing multiple levels of information between, to provide a consistent experience, from component level, to flow level, to overall application experience. We use a bullseye metaphor to convey the layers of information, since each level is built on its predecessor.

Each of these layers is defined in the following sections.
Component
A component may be a single UI element with a defined look and interaction options. It may also be a
group of UI elements that together form a single unit with its own defined look and interaction options.

Page Template
A page template is a combination of components on a single page. For details regarding
page templates see: Introduction to BLAF Page
Templates

Page Flow
A page flow is a sequence of related page templates. For details regarding page
flows see: Introduction to BLAF Page Templates

Overarching Principles and Features
Overarching Principles and Features are applicable to all of the guidelines.

Other
BLAF Glossary, Introductory documents to BLAF
Each BLAF guideline document is divided into consistently-named sections to provide an easy way to find information. Common sections within a BLAF document, and the types of content that can be found in that section, are as follows
- General Description - This section defines the purpose and high level usage of the guideline. It may also contain a
table of contents for sections within the document.
- Guideline Attributes - This guideline provides useful tracking information including version number, guideline contacts, example products that use the guideline. The most beneficial element of this section is "Related Guidelines". These links help cross-reference the information between guidelines.
- Interaction and Usage Specifications
- General Principles - Typically each guideline contains a "General Principles" sections. This section outlines the basic interaction details and usage cases for the element. It also may outline do's and don'ts, minimum and maximum numbers, and design/interaction options.
- Detailed Interaction Notes and or Options - Depending on the Component/Template/Flow; there may be more sections outlining the detailed interaction of the element. There may also be usability notes incorporated within these sections.
- Visual Specifications
- CSS Details - Typically for component guidelines, the CSS details will be outlined in this section. These details are intended for the Tools development team to follow when building the generic GUI component. The relevant style name is determined by that development team, according to naming conventions applied to the entire XSS file.
- Detailed Pixel Measurements - Typically detailed pixel measurements will be provided for a component. This information is intended for the Tools development team that builds the generic GUI component.
- Multiple Option Examples or Variations of Element (Unless illustrated under Interaction and Usage Specifications) - Detailed screen shots or options for the UI element may be listed in this section.
- Open/Closed Issues - This section provides high level information to the reader about potential upcoming enhancements and closed issues. This is not an exhaustive list of enhancements.
Same Look and Feel, Same UI Interactions and Behaviors, Same Company
To successfully produce a product suite or an entire eBusiness suite of applications, it is imperative to have the applications look and behave similarly. This not only promotes the usability and ease of use of Oracle products, but also helps brand Oracle applications as a consistent suite.
Single Integrated Application Environment
Oracle produces many different types of applications. One user, though, may have multiple job responsibilites, and may
need to perform functions in several different applications. The goal of BLAF is to provide the user with a seamless and
integrated experience when using the full product line.
It is obviously not possible to include all the functionality from all application domains in one giant application, but
there does need to be tight product integration when domains and/or tasks are highly related, or are performed frequently
together as part of the user task flow. For instance, Notifications is an integral part of all applications. A user should not need
to navigate in and out of an application to find the notifications related to the tasks at hand. This functionality should be
tightly integrated within each application so that the user preceives it is a seamless environment.
Aggregated views of contents at high-level, central locations in the application suite are also a big part of a successfully integrated application environment. At such a central location, users should quickly be able to determine the status of
their work, the tasks that need to be done, and navigate easily to the appropriate location to perform the tasks. Oracle applications are centralized around portal pages and application home pages to accomplish this. See below under Basic Structure of BLAF Applications for more details.
For related BLAF guidelines see:
Object vs. Action Oriented
The overall structure of BLAF Applications should follow an object centric model. Content in the application should be grouped
around objects and groups of objects that form functional areas of the application. Some of these groups may constitute large portions of an application. Individual actions should be surfaced from within the page contents, and/or context of the object(s).
For instance, across Oracle products there are hundreds of business objects that can be manipulated, such as: purchase orders, expense reports, bills of materials, employee records, databases, business intelligence report, and so on. These objects should be logically grouped within an application's content structure. Once users have viewed the object(s), they may perform more action-centric flows. (Usability studies can help determine appropriate groupings of objects based on the users'
mental model of the tasks.)
For related BLAF guidelines see:
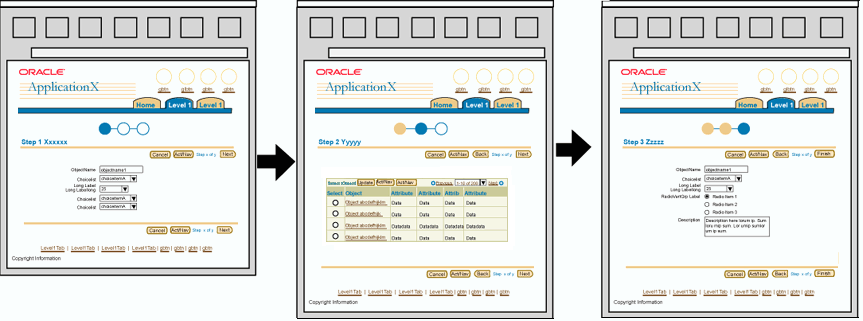
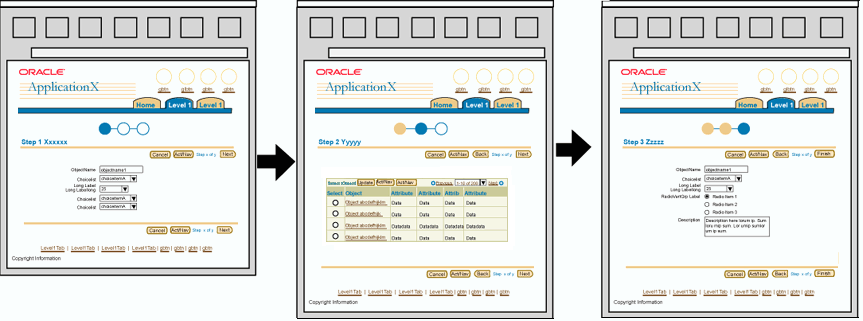
Same Basic Template
Every page within a BLAF compliant application should follow the same basic template. Within this template, there are persistent
elements. Retaining consistent types of elements in consistent screen locations can dramatically increase the productivity and ease of use of an application, because users do not have to relearn a page every time they view it.
Common elements on every page of a BLAF application are the branding, tab/navigation structure, global buttons, page title, contents ending line, page footer, etc.
For related BLAF guidelines, see:
Common Overarching Themes, Common Flows
The overall navigation, flow and structure of one BLAF application should be consistent with another BLAF application. Consistency
in flows, and overarching themes, increase productivity and the ease of use and learning of the application suite.
For related BLAF guidelines see:
Aggregated Content Pages: Portal and Home Page to Object Lists and Object Templates
More details to come...
For related BLAF guidelines see:
Alphabetical Table of Contents
BLAF Glossary
- BLAF Glossary - Key Terms and Definitions
that can point to specific guidelines.
Categories or Logical Groupings of Guidelines
- Categories of Guidelines
- Aggregated Home Pages
- Object Lists, Object Templates, Search, etc.
- Help and Messaging
- Components/Elements of Basic BLAF Page Template
- Basic Page Layout
- Global Pages
- Personalization
- Language
- BLAF Requirements and Support of Other Standards
Open/Closed Issues
Open Issues
none.
Closed Issues
none