
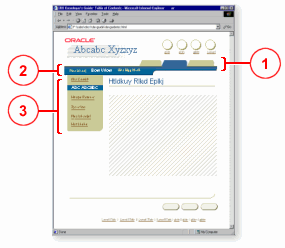
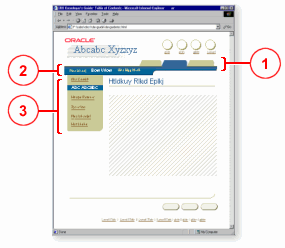
Page level navigation components are elements for accessing three levels of navigation on a page. In descending order, the three navigation levels are: (1) tabs, (2) global headers, and (3) side bars.

Tabs are created by the tabBar component, using a series of link components as indexed children.
Global headers (headings) are created by the globalHeader component, using a series of link components as indexed children.
A side bar is created by the sideBar component. The items in a side bar are usually created by using a series of styledItem elements as indexed children of styledList.
You don't have to use all three levels of navigation on a page. If all levels are used, tabs provide the highest level of navigation. When a user selects a tab, the global headers provide a second level of navigation for the selected tab. When a global header is selected, the vertical side bar items provide a third level of navigation.
If required, a fourth navigation level can be implemented by using a subTabBar component, which is placed in the main content area of a page. The subTabBar component is used for inserting subtabs, which are created by a series of link components as indexed children.
![]()
Creating a TabBar
Creating a GlobalHeader
Creating a
SideBar
Creating a SubTabBar
Working with Navigation Components
Copyright © 1997, 2004, Oracle. All rights reserved.