
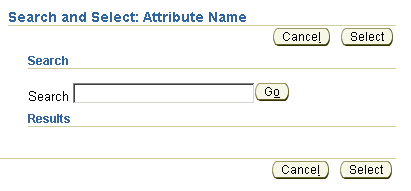
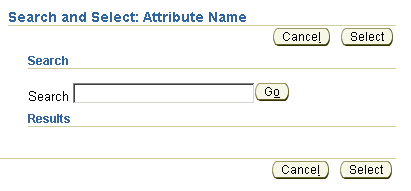
The listOfValues component defines a layout which displays a header with general instructions, a search criteria block, and a results table. Use the listOfValues component to populate the contents of a List of Values (LOV) dialog window, which is used to search and select appropriate values. The listOfValues component is designed to work with the lovInput component.
The visible contents of the listOfValues component should be limited to a single proxied, form-submitted table. This table should display all valid values, determined by using the current search criteria as a filter on the entire valid value data set. You are responsible for populating this table with data. The listOfValues component merely displays the table as provided. If tracking of more information is desired, you may supply one or more formValue elements (hidden fields) in a flowLayout along with the table component.
When the LOV window opens, the user is presented with a table of prospective completions based on their originally entered text. The user may choose to:

The following UIX XML code snippet shows the listOfValues component:
...
<listOfValues title="Available peak values"
id="lovHandler"
searchText="${uix.data.fieldData}">
<headerInstructions>
<styledText text="Choose a peak"
styleClass="OraInstructionText"/>
</headerInstructions>
<searchInstructions>
<styledText text="You can also change or refine your search.
Try searching on peaks using a search text of 'A',
'K', or 'M'. Try searching locations using an 'N'."
styleClass="OraInstructionText"/>
</searchInstructions>
<filterChoice>
<choice name="categoryChoice">
<!-- fill in the choices from the column headers -->
</choice>
</filterChoice>
<contents>
<!-- Here's the table definition -->
<!-- This must be a form submitted proxied table -->
<table id="lovTbl"
formSubmitted="true"
proxied="true" ... >
<!-- Populate with some data -->
</table>
</contents>
</listOfValues>
... The only indexed child for listOfValues is the table component, which is used to present the matches returned from filtering the base data using the user's searchText.
Note that the contents element of listOfValues usually takes a table component, but it will take any arbitrary node, so you can add extra data to the submits you get with the table (or the search choice) by setting the contents like this:
...
<contents>
<flowLayout>
<contents>
<table>
...
</table>
<formValue name="extraParam" value="${uix.current.secretParam}"/>
</contents>
</flowLayout>
</contents>
... The attributes you can set on listOfValues are:
title - Specifies the top level header for the page. It
appears after the translated text "Search and Select: ".
searchText - Specifies the string that is being searched
on. This would be bound to the same data in the text field of the
lovInput element. You are responsible for filling in the results table
based on this value. This value will be displayed in a textInput
field. When the user clicks the 'Go' button, an lovFilter event will
be generated, and the new searchText will be captured in the
"searchText" parameter.
destination - Specifies the URL to which the form will be
submitted.
searchAreaMode - Specifies how to display the search
area. Supported values are:
The listOfValues supported named children are:
headerInstructions - Use with a styledText element to
provide a description of the page that displays under the top level
header of the LOV window. The styledText element is expected to have a
class of "OraInstructionText."
searchInstructions - Use with a styledText element to
provide a detailed description of how the user can refine their
search. The text displays in the search block of the LOV window. The
styledText element is expected to have a class of "OraInstructionText."
filterChoice - Use with a choice element to show a
dropdown list of possible search categories that the user can use to
refine the search. The choice should list the column headers of the
table component by which a search can be made. When the user selects a
category, enters a string in the search field, and then clicks the Go
button, an lovFilter event generates. You can use the same handler to
update the table with the results.
advancedChoices - Displays a layout of textInput field,
choice elements, or both, enabling the user to do multi-column
searches. This layout is displayed only when the searchAreaMode
attribute is set to "advanced". The dialog layout is designed to work
best with a labeledFieldLayout here.
Sometimes you may want to do something other than transfer the selected value back into a text input field. For these cases, use the lovOpenWindowAction Client Action. See About LovOpenWindowAction Client Action for further details.
For more information about creating an LOV using lovInput, listOfValues, and lovOpenWindowAction , see the ADF UIX Developer's Guide .
Inserting a ListOfValues
Working with Layout Components
Copyright © 1997, 2004, Oracle. All rights reserved.