
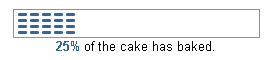
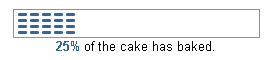
The processing component is used to give users an indication that a back end process in progress. Visually the component displays a processing icon in the form of a status bar indicating the percent complete, or a spinning clock when the percent complete is unknown. Use indexed children to describe the process status, which display below the processing icon. This component is not supported on the following agent types: pda, phone, voice.


Note: For the indexed children that describe the process status, you can use the styleClass "OraProcessingStatusVariable" for the variable portion of the status (e.g., 25%) and the styleClass "OraProcessingStatusFixed" for the fixed portion of the status (e.g., the text "of the cake has baked".)
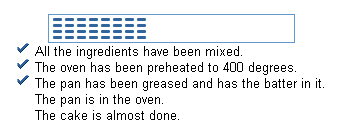
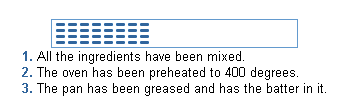
In situations where the percent complete is known, you can include a checklist or a growling list as the status description that displays below the processing icon.
This is a checklist, where all the steps in the process are displayed vertically below the processing icon. When each step completes, a checkmark is displayed next to the step.

This is a growling list, where a step description is added below the list as the step completes.

The attributes you can set for a processing component include:
timeInterval - Specifies the time between refresh events
in milliseconds. The default is 5000. If developing for screen-reader
mode, make sure timeInterval is long enough for the screen reader to
read through the re-render before a new refresh occurs.
precentComplete - Specifies a value (integer) between 0
to 100 (inclusive), or the string "unknown" (default). The form of the
processing icon displayed depends on the percent complete you
specified. If percentComplete is "unknown", then the processing icon
shown will be a spinning clock animated GIF. If a specific integer is
specified, the processing icon shown will be a status bar that is
animated to fill in accordingly as the percent complete increases.
destination - Specifies the base URL to use when firing
the refresh event if a form is not used.
The processing component triggers a refresh event after the time interval specified by the timeInterval attribute. You should handle this event and determine whether or not the process is complete, and if possible, determine the percent complete. The percentComplete attribute can be databound. When the process is complete, you can redirect to a new page if necessary.
The processing component triggers the refresh event either as a form submit or as an URL with the standard arguments. The parameters sent are:
If the processing element is within a form, then the form name is automatically detected, and the form will be submitted on every refresh along with special hidden field values, event and source. If the processing element is not within a form, then the refresh event parameters will be appended to the URL.
After the event is fired, the element will refresh either in Partial Page Rendering (PPR) mode or a full page refresh, and the event will fire again after the specified timeInterval. If PPR is enabled, then the processing element, along with its indexed children, will be automatically refreshed in PPR mode. Otherwise, a full refresh will occur. Be sure to specify the id attribute so that the processing component can be refreshed in PPR mode when available.
Using the Processing Component
Working with Simple and Miscellaneous Components
Copyright © 1997, 2004, Oracle. All rights reserved.