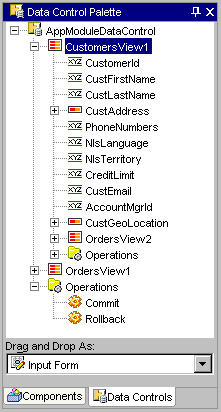
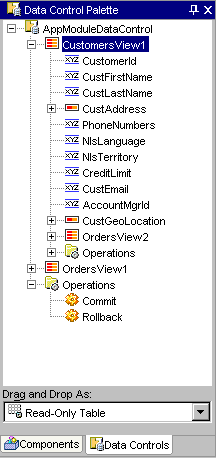
Open the Data Control Palette and select the collection node that contains the attributes you want your table to display. This is the collection to which the page will add the row. Do not change the default selection Read-Only Table in the dropdown list.

Note: The data collection you select must not be a detail collection, represented in the data control hierarchy as a child of another collection node. This will ensure that the iterator binding does not perform navigation.
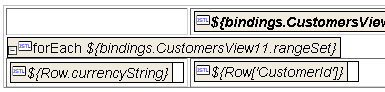
Insert the table into the open web page:

Tip: Optionally, your page can display navigation
buttons to the allow the user to browse the collection.
When you want to work with navigation, the table and navigation buttons must
appear inside a Struts <html:form> element.
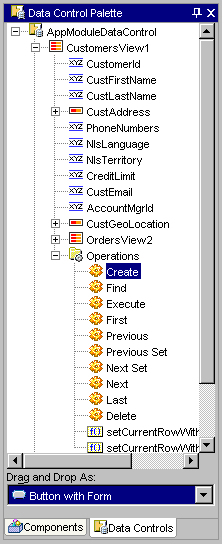
To insert the operation to create the row, select Create in the operations folder for the previously selected collection and select Button with Form from the dropdown list.

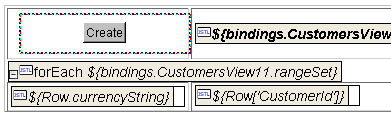
Drag the collection from the Data Control Palette into the first column of the read-only table (so it appears above the forEach statement).

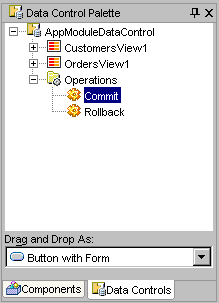
To create a commit button and an HTML form to commit the row creation operation, select Commit from the Operations node folder from the top level of the Data Control Palette and select Button with Form in the dropdown list.

Note: The Data Control Palette represents operations (such as Commit and Rollback) that apply to all data collections in the current web page's binding context in a folder at the top of the hierarchy.
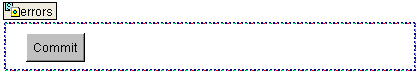
Insert the button and HTML form into your web page by dragging the selection from the top portion of the Data Control Palette into the open web page. Insert the HTML form below the table. The design view of the Visual Editor will display the button labeled Commit inside an HTML form represented by a dashed box surrounding the button:

To create the action mapping for the create row page, return to the Struts Page Flow Diagram and complete the following procedure.