Inserting Structured Attributes from the Data Control Palette
You can use the Data Control Palette to display a structured attribute.
The data control's structured attribute is a bean which defines a
collection of one, such as an address object. The ADF data controls
provide the built-in Create and Delete operations that you can use to
create and remove a new object of the same type. In web pages, you use
the Data Control Palette to display structured objects using input form
and read-only forms. You can also display the properties of the
structured object individually using attribute-bound visual elements. In
JClient forms, your panel can only display attribute-bound controls.
Note: The Data Control Palette may appear empty when
you first open it. Complete the
prerequisite steps to populate the palette with business services from
your model project.
To display a structured object in a web page:
-
Create the ADF-enabled web
page or ADF-enabled Swing panel and open it in the Visual Editor.
-
Choose View | Data Control Palette
to open the palette.
-
Expand the Data Control Palette
hierarchy and locate the  icon, for the desired structured attribute.
icon, for the desired structured attribute.
-
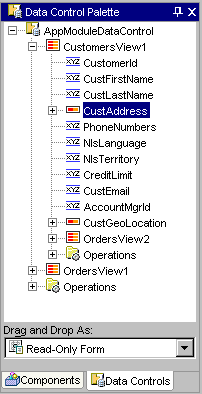
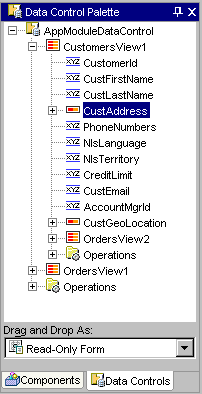
To display the structured attribute as a form and choose the desired
visual element from the dropdown list. For example, a palette
selection would look similar to this:

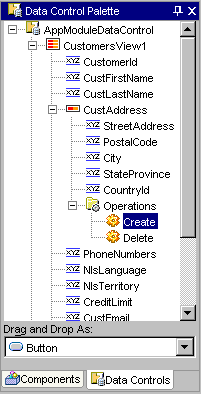
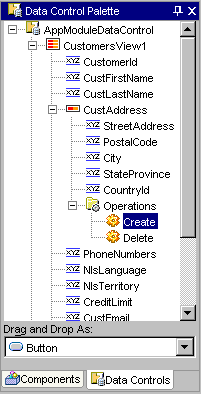
To use the create or delete built-in operations, expand the
Operations folder below the structured object attribute. For
example, a palette selection to insert a create operation would look
similar to this:

-
Add the visual element into your web page by dragging the selection
from the top portion of the Data Control Palette into the open web
page in the Visual Editor.
An iterator binding definition is created in the binding definitions
file for the displayed web page.
Related topics
For details about the hierarchy displayed by the Data Control Palette:
You can set properties of the iterator binding at design time:
Copyright © 1997, 2004, Oracle.
All rights reserved.
 icon, for the desired structured attribute.
icon, for the desired structured attribute.